Start interactive tutorial
Instagram Post Layout
Instagram is one of the most popular user interfaces in the world, this is the first of three exercises that will make you replicate the most important and difficult parts of Instagram.com
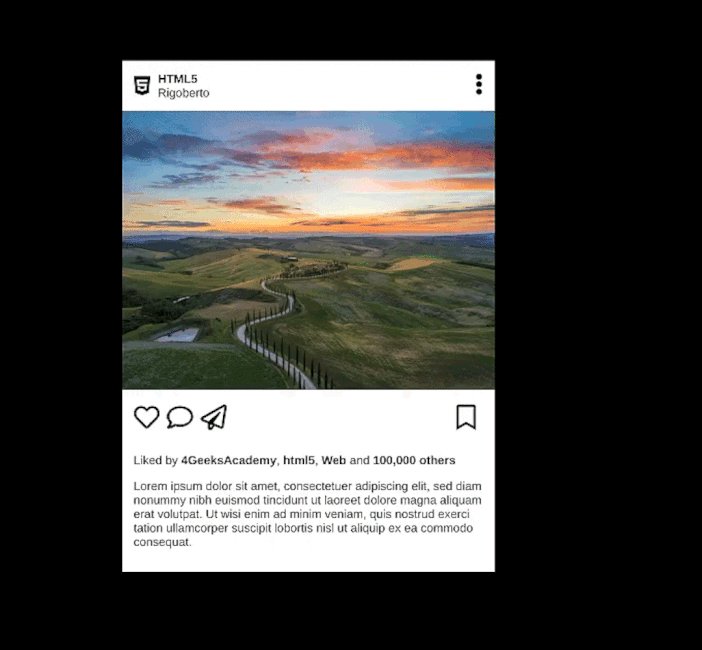
Create the HTML and CSS needed to replicate this exact same picture.

🌱 How to start this project
Do not clone this repository because we are going to be using a different template.
We recommend opening the html template repository using a provisioning tool like Codespaces (recommended) or Gitpod. Alternatively, you can clone it on your local computer using the git clone command.
This is the repository you need to open or clone:
1https://github.com/4GeeksAcademy/html-hello
Please follow these steps on how to start a coding project.
💡 Important: Remember to save and upload your code to GitHub by creating a new repository, updating the remote (
git remote set-url origin <your new url>), and uploading the code to your new repository using theadd,commitandpushcommands from the git terminal.
Strategy
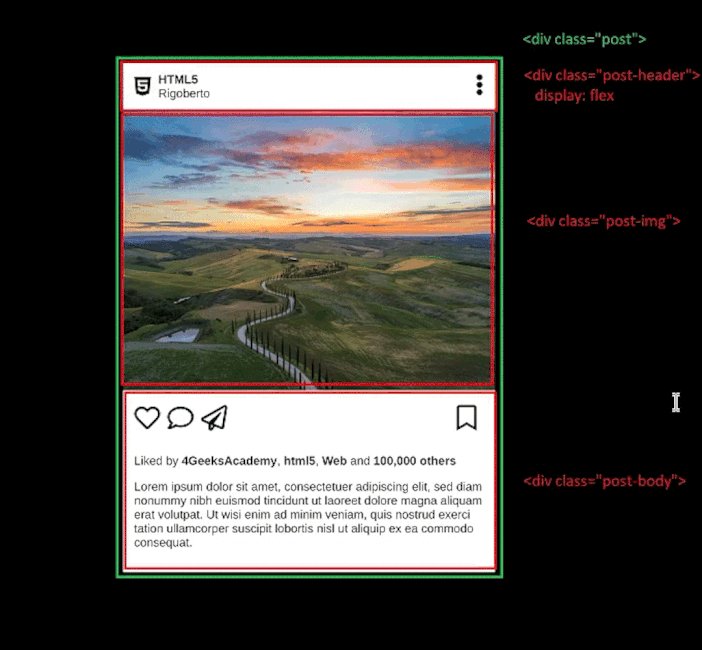
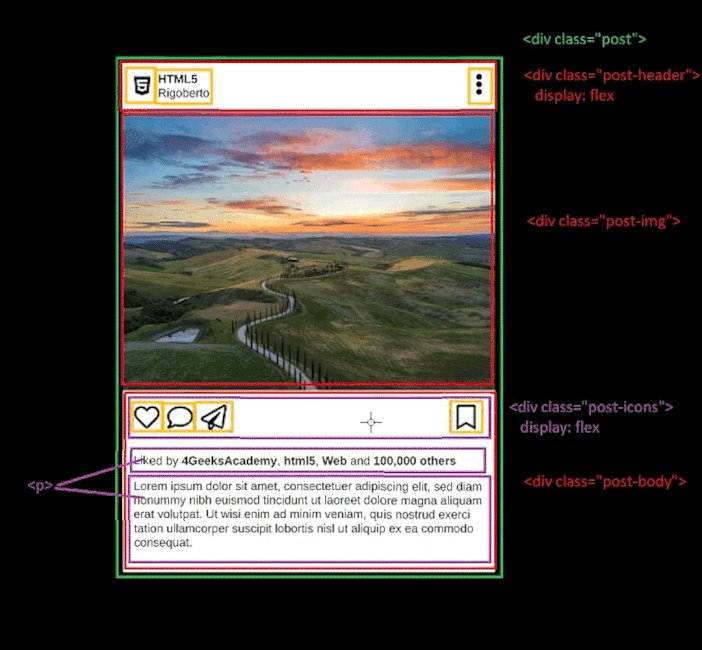
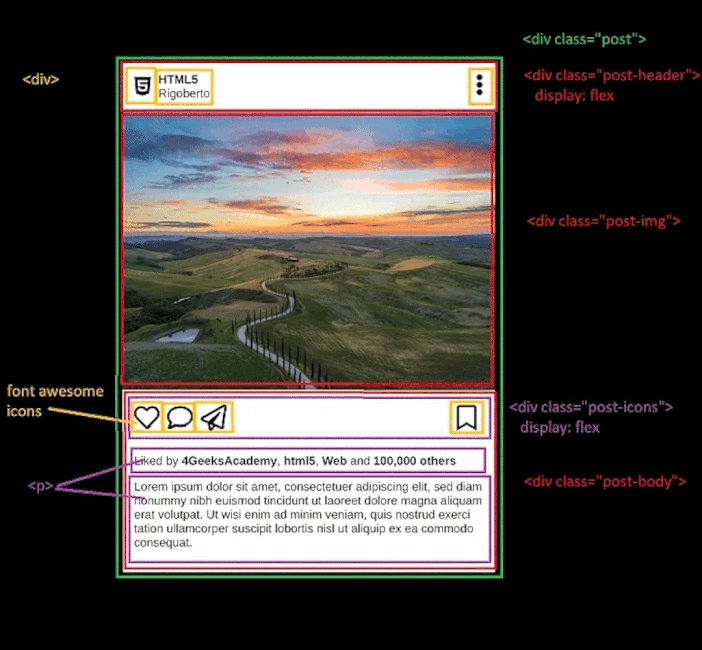
Start by identifying which HTML <tags> you can use for the website, like <div>, <p>, etc.
Here is a quick visual hint on a good strategy:

To make your post look like the sample, you will need to use a Roboto-type font from Google Fonts and icons from Font Awesome:
- https://fonts.google.com/
- https://fontawesome.com/ ⚠️ Important: import font-awesome from a CDN (copy the first link) instead of the main website (ask the teacher for details if you need them)
What to do if you are stuck?
Ask the instructor or classmates right away. Do not stay stuck for more than 15 min because this is one of your first exercises, and you are not expected to know everything. Ask questions!!!
Fundamentals
This exercise covers the following fundamentals:
- The basic structure for every HTML5 website.
- The
<link>tag to import CSS Rules. - Using Google fonts.
- Using the different selectors available in CSS.
- Working with boxes: border, padding and margins.
- Overflow.
- Using Flex vs Position vs Float vs Display.
This and many other projects are built by students as part of the 4Geeks Academy Coding Bootcamp by Alejandro Sanchez and many other contributors. Find out more about our Full Stack Developer Course, and Data Science Bootcamp.