Empezar tutorial interactivo
Post de Instagram
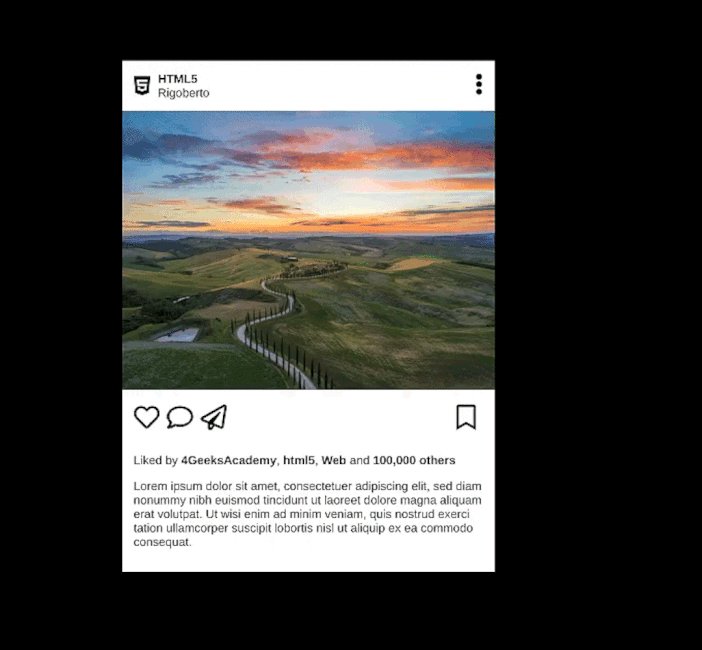
Instagram es una de las interfaces de usuario más populares del mundo, este es el primero de los tres ejercicios que te harán replicar las partes más importantes y difíciles de Instagram.com.
Crea los archivos HTML y CSS necesarios para replicar esta misma imagen.

🌱 ¿Cómo iniciar este proyecto?
No clones este repositorio porque vamos a usar una plantilla diferente.
Recomendamos abrir el repositorio de la plantilla HTML usando un entorno de desarrollo como Codespaces (recomendado) o Gitpod. Alternativamente, puedes clonarlo en tu computadora local usando el comando git clone.
Este es el repositorio que necesitas abrir o clonar:
1https://github.com/4GeeksAcademy/html-hello
Por favor sigue estos pasos sobre cómo comenzar un proyecto de programación.
💡 Importante: Recuerda guardar y subir tu código a GitHub creando un nuevo repositorio, actualizando el remoto (
git remote set-url origin <your new url>) y subiendo el código a tu nuevo repositorio usando los comandosadd,commitypushdesde la terminal de git.
Estrategia
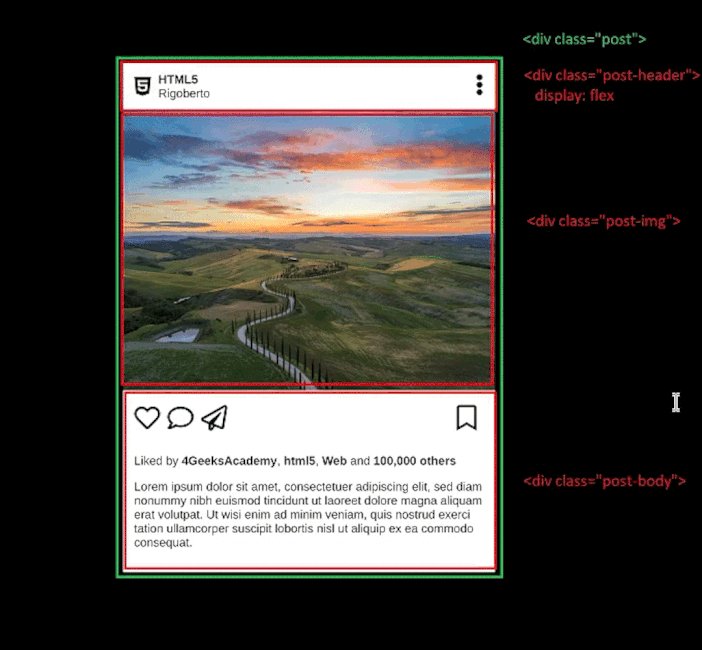
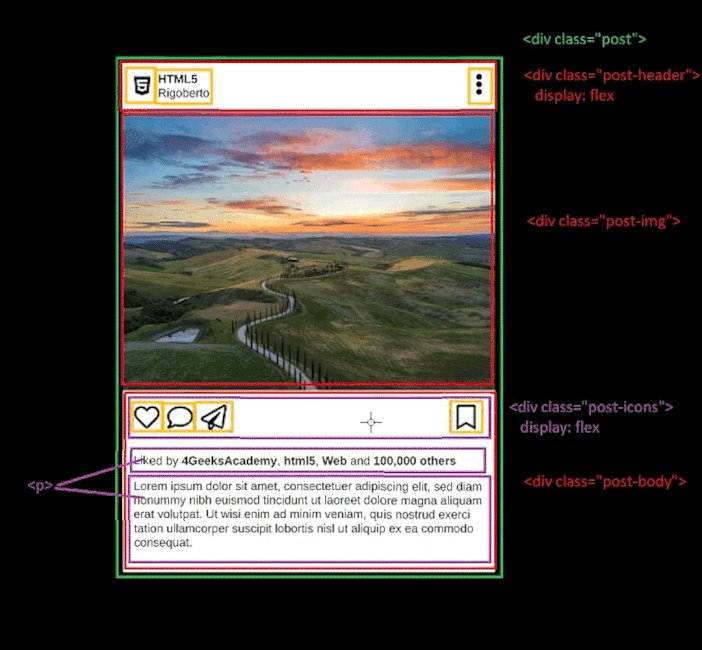
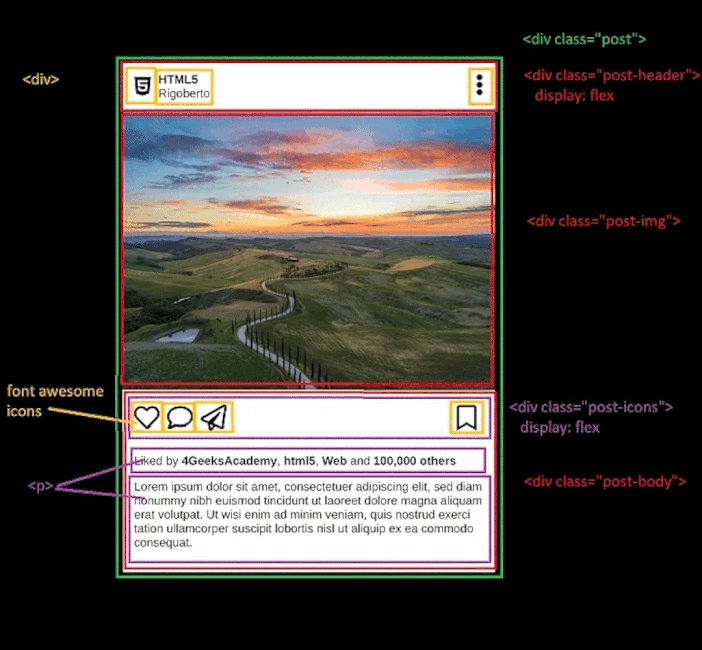
Comienza por identificar que <etiquetas> HTML puedes usar para este sitio web, por ejemplo <div>, <p>, etc.
Aquí tienes una pista de una buena estrategia:

Este website utiliza la font Roboto-type de Google Fonts e íconos de Font Awesome:
- https://fonts.google.com/
- https://fontawesome.com/ ⚠️ Importante: impórtalo usando una CDN (copia el primer link) en lugar de buscarlo por la página oficial (pregunta al profesor si necesitas ayuda)
¿Qué hacer si estás atascado?
Pregúntale al instructor o a tus compañeros de clase de inmediato, no te quedes estancado por más de 15 minutos, porque este es uno de tus primeros ejercicios y no se espera que sepas todo. ¡¡¡Haz preguntas!!!
Fundamentos:
Este ejercicio cubre los siguientes fundamentos:
- Estructura básica para cualquier sitio web HTML5.
- La etiqueta
<link>para importar Reglas CSS. - Utilizar fuentes (fonts) de Google.
- Usar los diferentes selectores disponibles en CSS.
- Trabajar con contenedores: borde, relleno y márgenes.
- Overflow.
- Usar Flex vs Position vs Float vs Display.
Este y otros ejercicios son usados para aprender a programar por parte de los alumnos de 4Geeks Academy Coding Bootcamp realizado por Alejandro Sánchez y muchos otros contribuyentes. Conoce más sobre nuestros Cursos de Programación para convertirte en Full Stack Developer, o nuestro Data Science Bootcamp.