Bootstrap Tutorial: Learn Bootstrap 4 in 10 minutes
Bootstrap fixed all CSS major problems
There is light at the end of the tunnel, and it is NOT Chuck Norris holding a flashlight. Finally, someone fixed CSS. This is a library made by Mark Otto and Jacob Thornton – normal people – developers like you and me, and they did great!
These two guys working on Twitter were suffering the same problems we had been dealing with in HTML and CSS. Fed up with the situation, they decided to build a base CSS Sheet designed to be imported into any website. It makes every front-end development work 4x’s easier.

Besides, Bootstrap gives you a dozen of new elements that you would normally want to use but don’t actually exist in CSS+HTML: The Bootstrap components.
Layouts: Solving the Box Model
One of the broken things in CSS is the way that layouts work – working with float, display and position sucks. This is how Bootstrap solved it:
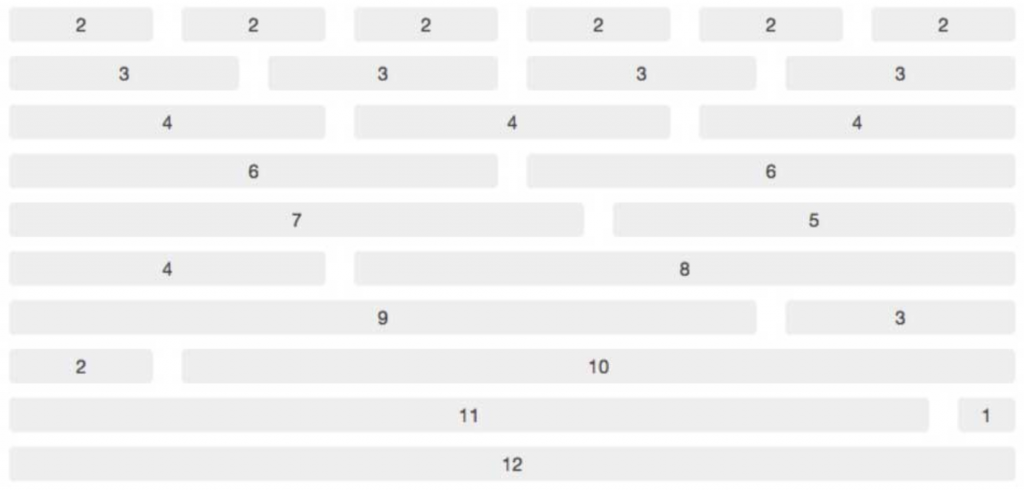
Everything is now divided into Rows and Columns.
Bootstrap creators replicated the same concept that <tables> had, but instead of using tables, they used <div> (boxed containers). They can’t create their own HTML tags because that would require a new HTML version and would make Bootstrap incompatible with current browsers. Tags must stay the same – that’s why they decided to override the <div> default behaviors with classes.
1This is a row: <div class="row"> 2This is a column: <div class="col–sm–x">

Bootstrap has divided the width of the screen in 12 slots – each of them with 8,33% of the total width of the row. The size of 1 column, can be between 1 and 12 slots.
On the flip side, columns were made to live within the rows (just like what happens between <td> and <tr>). You always need to open a row before opening a column. All columns in a row must always add up to a maximum of 12 slots.

Our first Layout example:
Just like we did in the Layout chapter of the course, let’s create one page with 2 big sections: one sidebar on the right and one main content on the left.
Bootstrap is 100% Responsive
It’s very easy to decide how your website will render in different screen sizes; when you add each column into the rows you need to assign a class with the following format:
1<div class="col–md–x">
| Col | md | x |
|---|---|---|
| Means that this element should behave like a Bootstrap column. | Means that it is specified only for the devices with a "medium" sized screen. | Specifies how many slots I want this column to take (remember you can take a max of 12 slots per row). |
☝️Bootstrap device sizes:
Phones Big-phone/small-tablet Tablets Desktops Extra-large desktops Nothing sm md lg xl
☝️ Note: if you don’t specify the screen size (ex. by using 'sm', 'md', or 'xl'), the website will be rendered for mobile phones by default.
Defining Mobile, Tablet, and Desktop at the same time
We are going to set the layout (using the sm, md and lg column classes) for two rows in all the devices at the same time:

1<!-- Stack the columns on mobile by making one full-width and the other half-width --> 2<div class="row"> 3 <div class="col-12 col-md-8">.col-12 .col-md-8</div> 4 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 5</div> 6 7<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> 8<div class="row"> 9 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 10 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 11 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 12</div> 13 14<!-- Columns are always 50% wide, on mobile and desktop --> 15<div class="row"> 16 <div class="col-6">.col-6</div> 17 <div class="col-6">.col-6</div> 18</div>
Basic Bootstrap 4 Skeleton
We already know the basic HTML5 skeleton that any website needs to have. Now you just have to add a few lines in your skeleton to make it "Bootstrap compatible":
1<!doctype html> 2<html lang="en"> 3 <head> 4 <!-- Required meta tags --> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 7 8 <!-- Bootstrap CSS --> 9 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> 10 11 <title>Hello, world!</title> 12 </head> 13 <body> 14 <h1>Hello, world!</h1> 15 16 <!-- Optional JavaScript --> 17 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 18 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 19 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> 20 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> 21 </body> 22</html>
Remember, Bootstrap is just a stylesheet. That’s why it is very simple to include in your website. You use the <link> tag to include the styles, and, optionally, use the JavaScript <script> tag to include the Bootstrap JavaScript files.
The Bootstrap JavaScript functionality requires the jQuery and Popper JavaScript libraries to be included first. You don’t need to know the details about this yet. Just include the JS libraries using the script tag and later you will understand.
🔗 Here you can find some great Bootstrap files to get you started.
Bootstrap 4 Components
HTML is so basic that it only has a few tags – we know that already. But when you browse the web today you see a different thing: websites today have menus, icons, load-bars, navbars, labels, etc. Where are those tags? None of those tags are defined in HTML!
Every developer has to fake these additional elements every time they create a new website. They have to do everything from scratch, and it takes a lot of time.
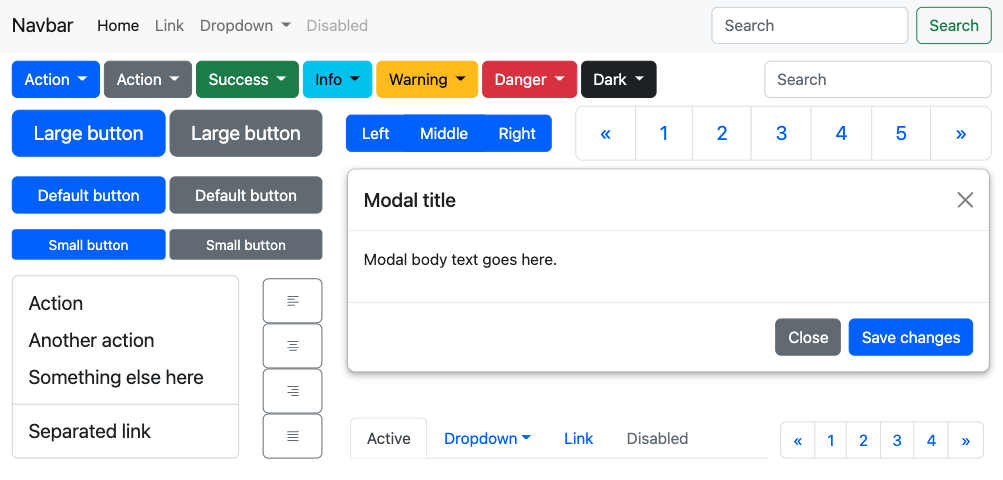
When you import Bootstrap into your website, you will have a new set of components at your disposal. This is just a small part of those elements:

These are the most important and used components in this Bootstrap tutorial:
The NavBar

1<nav class="navbar navbar-expand-lg bg-light"> 2 <div class="container"> 3 <a class="navbar-brand d-flex align-items-center" href="#"> 4 <i class="fa-brands fa-instagram mr-1"></i> 5 <span>Instagram</span> 6 </a> 7 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" 8 aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> 9 <span class="navbar-toggler-icon"></span> 10 </button> 11 <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> 12 <ul class="navbar-nav align-items-center"> 13 <li class="nav-item active"> 14 <a class="nav-link" href="#"> 15 <span class="btn btn-success"> 16 Create a new post 17 </span> 18 </a> 19 </li> 20 <li class="nav-item dropdown"> 21 <a class="nav-link dropdown-toggle text-secondary" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" 22 aria-haspopup="true" aria-expanded="false"> 23 <i class="fa-solid fa-gear"></i> 24 </a> 25 <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> 26 <a class="dropdown-item" href="#">Action</a> 27 <a class="dropdown-item" href="#">Another action</a> 28 <a class="dropdown-item" href="#">Something else here</a> 29 </div> 30 </li> 31 </ul> 32 </div> 33 </div> 34</nav>
The Card
This is probably the most used Bootstrap component; every website has a few cards because they are ideal for listing items in a beautiful way. Some examples of the Card being used can be:
- The "team" section of a website, where you list the different employees.
- The typical Pinterest wall.
- The feed in any social media like Instagram, Facebook, twitter, etc.
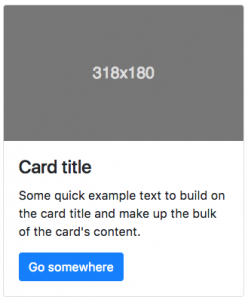
Here is an example of how a Card may look on a website:

1<div class="card" style="width: 20rem;"> 2 <img class="card-img-top" src="..." alt="Card image cap"> 3 <div class="card-body"> 4 <h4 class="card-title">Card title</h4> 5 <p class="card-text">Some quick example text to insert on the card title and make up the bulk of the card's content.</p> 6 <a href="#" class="btn btn-primary">Go somewhere</a> 7 </div> 8</div>
The Modal
Everyone hates a modal, it is super annoying, always asking you to subscribe to a newsletter! 🙂
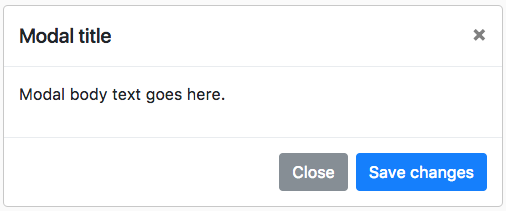
Here is how a modal looks by default on Bootstrap.

1div class="modal" tabindex="-1" role="dialog"> 2 <div class="modal-dialog" role="document"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <h5 class="modal-title">Modal title</h5> 6 <button type="button" class="close" data-dismiss="modal" aria-label="Close"> 7 <span aria-hidden="true">×</span> 8 </button> 9 </div> 10 <div class="modal-body"> 11 <p>Modal body text goes here.</p> 12 </div> 13 <div class="modal-footer"> 14 <button type="button" class="btn btn-primary">Save changes</button> 15 <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> 16 </div> 17 </div> 18 </div> 19</div>
☝️ Important! The Modal needs Javascript in order to work. Remember to include the three Javascript files that are needed in a typical Bootstrap Skeleton: jQuery, Popper and Bootstrap.js
What you really need to know about Bootstrap
Bootstrap official documentation is amazing! We don’t need to start copying and pasting all their posts. Please visit the following and focus on reading these topics:
- The grid system.
- Styling Forms.
- List of components available to use on your website.
- Utilities or Helper classes: Very useful and constantly used classes to do stuff like centering the text, centering a column or container, adding a background, etc.
☝️ Bootstrap versions & download Bootstrap has many versions, always check if you are using the latest version of Bootstrap on your project, here you can find all the available versions: https://getbootstrap.com/docs/versions/.
We recommend using a CDN to import bootstrap in your HTML like this one: https://www.bootstrapcdn.com/
If you are migrating your project to a newer Bootstrap version remember to check its documentation.