Start interactive tutorial
Code an Excuse Generator in JavaScript
Disneyland for procrastinators and lazy people.
This project is ideal for avoiding someone annoying; it takes no more than 20 lines of code, and it can save you for the rest of your life!
The Goal:
We wanted a project that used very little JavaScript but still had a very fun application. The excuse generator takes 20 lines of code, is super simple to understand, and is the perfect first project for any beginner developer.
📝 Instructions:
- Please create a small website that generates an excuse each time you refresh the page, it has to look like this: Checkout the demo animation.
Discuss with your classmates the strategy first
How can we generate an excuse? How are sentences built?

The idea is to generate each part of the sentence randomly to come up with great excuses!
🌱 How to start this project
Do not clone this repository because we are going to be using a different template.
We recommend opening the vanillajs-hello template using a provisioning tool like Codespaces (recommended) or Gitpod. Alternatively, you can clone it on your local computer using the git clone command.
This is the repository you need to open or clone:
1https://github.com/4GeeksAcademy/vanillajs-hello
👉 Please follow these steps on how to start a coding project.
💡 Hints:
- Update your
index.htmlwith one excuse hard-coded, no JS, just one excuse in pure plain HTML. - The excuse must be inside an HTML tag that has an
idassigned, for example:
1 <p id="excuse">My dog ate my homework</p>
- Using JavaScript, create a function that generates and returns a random excuse with the following structure:
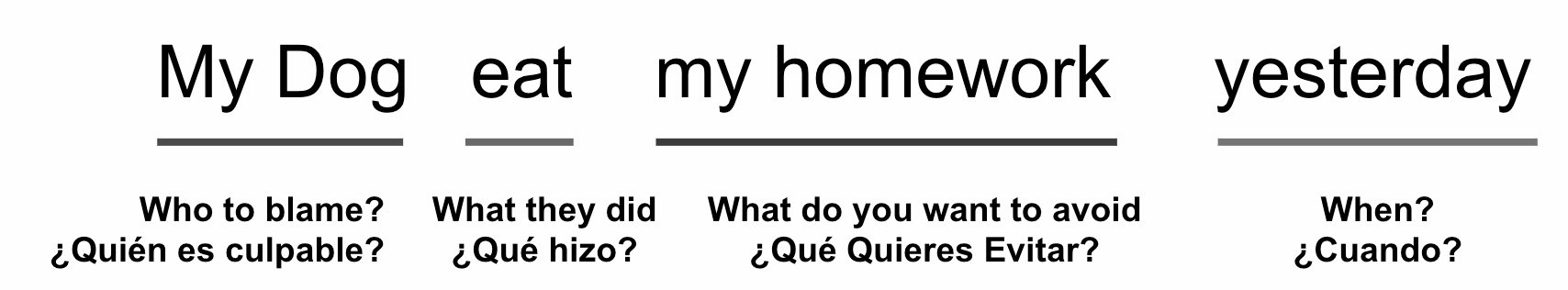
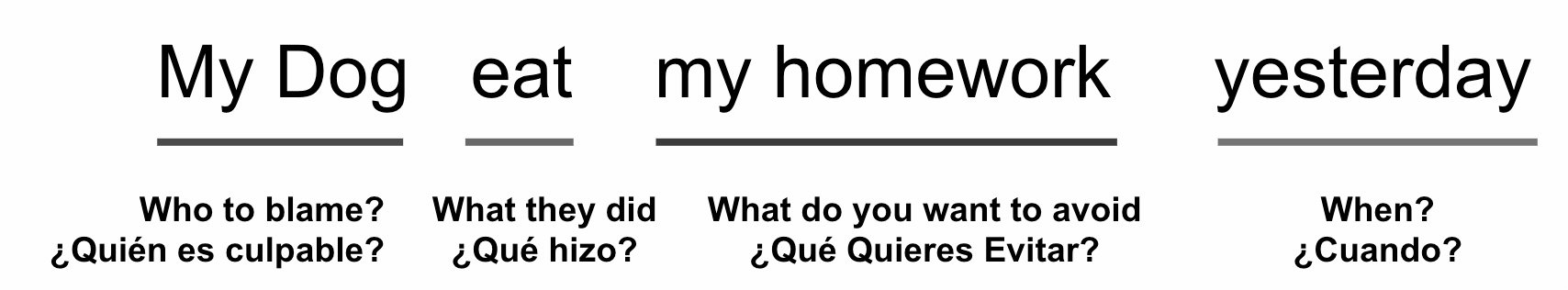
1let who = ['The dog', 'My grandma', 'The mailman', 'My bird']; 2let action = ['ate', 'peed', 'crushed', 'broke']; 3let what = ['my homework', 'my phone', 'the car']; 4let when = ['before the class', 'when I was sleeping', 'while I was exercising', 'during my lunch', 'while I was praying'];
- To create a consistent excuse, you have to concatenate one item from each array in the proper order.
- Call the function
onloadand set the excuse into theinnerHTMLof the#excuseHTML element.
Technologies
HTML, CSS3, JavaScript, Vite.
Fundamentals
This exercise covers the following fundamentals:
- Using external JavaScript files in your project.
- How to work with arrays.
- Generating random numbers.
- Concatenating strings.
- Using functions (at least a bit).
- Working with events (at least a bit).
This and many other projects are built by students as part of the 4Geeks Academy Coding Bootcamp by Alejandro Sanchez and many other contributors. Find out more about our Full Stack Developer Course, and Data Science Bootcamp.