Programacion Orientada a Objectos
Python
Introducción a los Diagramas de Clases: Visualiza tus Programas con Claridad
Introducción a los Diagramas de Clases y UML en Programación
¡Hola, futuro arquitecto del código! En esta lectura, exploraremos el fascinante mundo de los diagramas de clases y la notación UML (Lenguaje Unificado de Modelado). Descubrirás qué son los diagramas de clases y cómo utilizar UML para visualizar y diseñar tus proyectos de programación. ¡Prepárate para convertirte en un maestro constructor de software! 💫
¿Qué son los Diagramas de Clases? 📕
Los diagramas de clases son una poderosa herramienta visual utilizada en el desarrollo de software para representar las clases y sus relaciones en un sistema. Permiten visualizar la estructura y el comportamiento de un programa, mostrando cómo las clases interactúan entre sí y qué atributos y métodos tienen cada una. Los diagramas de clases son como los planos de un edificio que te guían en la construcción de tu proyecto. 🗺️
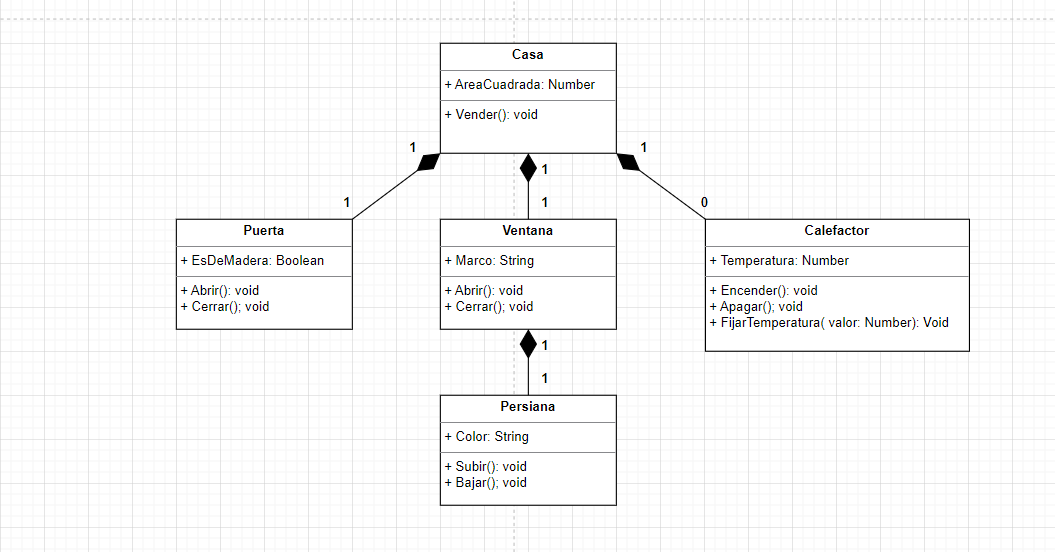
A continuación veremos un pequeño ejemplo de diagrama de clases.

En este ejemplo, el diagrama de clases sirve para visualizar las clases necesarias para representar las partes de una casa. En este ejemplo la clase principal sería la clase Casa y las subclases de la clase principal serían las clases Puerta, Ventana y Calefactor, además la clase Persiana es una subclase de la clase Ventana. Este es un pequeño ejemplo sobre cómo representar visualmente las clases de un proyecto y sus interacciones haciendo uso de un diagrama de clases UML.
Introducción a UML: Lenguaje Unificado de Modelado 🌐
UML, o Lenguaje Unificado de Modelado, es un estándar de notación gráfica utilizado para representar y diseñar sistemas de software. Fue creado para unificar diferentes métodos de modelado y proporcionar una notación común y comprensible para todos los desarrolladores. UML utiliza una amplia variedad de diagramas como diagramas de objetos, diagramas de secuencia, diagramas de estado y por supuesto uno de los más utilizados en programación los diagramas de clases. 📈
Componentes de un Diagrama de Clases 🧩
Un diagrama de clases está compuesto por varios elementos clave:
-
Clases: Representan las entidades del sistema que deseamos modelar. Cada clase tiene atributos y métodos que definen sus características y comportamientos.
-
Atributos: Son las variables o propiedades de una clase. Se representan con el formato
nombreAtributo: tipo de dato. -
Métodos: Son las funciones o acciones que una clase puede realizar. Se representan con el formato
nombreMetodo(parametros: tipo de dato): tipo de retorno. -
Relaciones: Indican cómo se relacionan las clases entre sí. Algunos tipos de relaciones comunes son la asociación, la herencia y la composición.

Representando Relaciones con UML 🔄🔗
Las relaciones entre clases se representan con flechas y etiquetas en un diagrama de clases. Algunas relaciones importantes son:
-
Asociación: Se representa con una línea sólida y una flecha apuntando hacia la clase que contiene la referencia a otra clase. Indica que una clase utiliza o está relacionada con otra pero no hay una jerarquía de subclases.
-
Herencia: Se representa con una línea sólida con una flecha apuntando hacia la clase base. Indica una relación fuerte y jerárquica entre clases, donde una clase (subclase o clase derivada) hereda atributos y métodos de otra clase (superclase o clase base).
-
Composición: Se representa con una línea sólida con un rombo relleno en el extremo de la clase que contiene a otra clase. Indica una relación de "parte-todo". En la composición, un objeto está compuesto por otros objetos y tiene una relación fuerte con ellos.
Utilizando Diagramas de Clases para Diseñar Programas 👨💻
Los diagramas de clases son herramientas valiosas para diseñar programas antes de escribir el código. Te permiten visualizar la estructura del sistema, comprender las relaciones entre las clases y planificar la arquitectura del software. Puedes utilizar los diagramas de clases para:
- Identificar las clases, sus atributos y métodos.
- Definir las relaciones y las interacciones entre las clases.
- Refinar y mejorar el diseño del programa antes de comenzar a codificar.
Ejemplo, basados en el siguiente diagrama de clases:

La siguiente sería su representación a código, con cada clase, sus atributos y métodos. El ejemplo de código está tanto en JavaScript como en Python, dos de los lenguajes de programación más populares actualmente.
Código JavaScript
1class Persona { 2 constructor(nombre, apellido) { 3 this.nombre = nombre; 4 this.apellido = apellido; 5 } 6 7 presentarse() { 8 console.log(`\n Hola!, cómo estás? me llamo ${this.nombre} ${this.apellido}`); 9 } 10} 11 12class Lenguaje { 13 constructor(nombre, esTipado) { 14 this.nombre = nombre; 15 this.esTipado = esTipado; 16 } 17} 18 19class Programador extends Persona { 20 constructor(nombre, apellido, lenguaje, esTipado) { 21 super(nombre, apellido); 22 this.lenguajes = [new Lenguaje(lenguaje, esTipado)]; 23 } 24 25 agregarLenguaje(lenguaje, esTipado) { 26 this.lenguajes.push(new Lenguaje(lenguaje, esTipado)); 27 } 28 29 mostrarLenguajes() { 30 this.lenguajes.forEach((lenguaje) => console.log(lenguaje.nombre)); 31 } 32}
Código Python
1class Persona: 2 def __init__(self, nombre, apellido): 3 self.nombre = nombre 4 self.apellido = apellido 5 6 def presentarse(self): 7 print(f"\n Hola!, ¿cómo estás? Me llamo {self.nombre} {self.apellido}") 8 9 10class Lenguaje: 11 def __init__(self, nombre, esTipado): 12 self.nombre = nombre 13 self.esTipado = esTipado 14 15 16class Programador(Persona): 17 def __init__(self, nombre, apellido, lenguaje, esTipado): 18 super().__init__(nombre, apellido) 19 self.lenguajes = [Lenguaje(lenguaje, esTipado)] 20 21 def agregar_lenguaje(self, lenguaje, esTipado): 22 self.lenguajes.append(Lenguaje(lenguaje, esTipado)) 23 24 def mostrar_lenguajes(self): 25 for lenguaje in self.lenguajes: 26 print(lenguaje.nombre)
En estos ejemplos, la clase Persona sería la clase principal, luego la clase Programador es una subclase o clase heredada de la clase Persona y la clase Lenguaje es una clase agregada a la clase Programador. Este es un pequeño ejemplo sobre como pasar un diseño de diagrama de clases UML a código, espero que te sea de utilidad y que te ayude a entender mejor el concepto de los diagramas de clases UML.
Conclusión
Los diagramas de clases y la notación UML son herramientas poderosas para visualizar y diseñar proyectos de programación. Ahora que tienes una comprensión básica de cómo utilizarlos, ¡puedes comenzar a diseñar tus propios sistemas y dar vida a tus ideas. Diviértete diseñando diagramas para tus proyectos y recuerda que la mejor forma de aprender es practicar! 😉
Si quieres entender mejor como crear un diagrama de clases UML te recomiendo que visites el siguiente artículo de la academia 4Geeks como crear diagramas de clases donde aprenderás como crear un diagrama de clases paso a paso y que herramientas gratuitas puedes utilizar. Recuerda que si tienes alguna pregunta o necesitas más información, no dudes en preguntar. ¡Estoy aquí para ayudarte en tu camino hacia el dominio de la programación! 😊