Empezar tutorial interactivo
Clon de Meetup con API de contexto
Tecnologías: HTML, CSS, JS, React, React Router and React Context API.

👆 Este ejemplo esta optimizado para grupos de dos o máximo tres estudiantes.
¡Hola! Es hora de empezar a hacer aplicaciones frontales profesionales. Esta vez Crearemos una pequeña aplicación de Meetup.com que permita a los usuarios navegar y confirmar eventos, muy similar a cómo funciona Meetup.com.
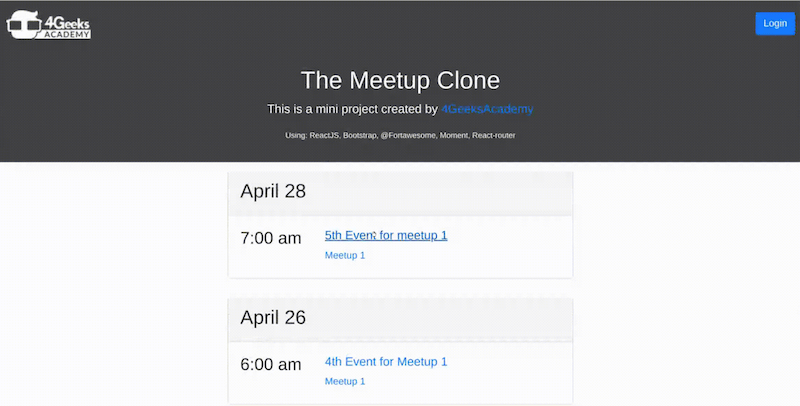
📹Video completo de como debe funcionar la aplicacion aqui.
- Event's son la entidad central en el sistema, la vista principal (Home) tendrá una lista de Event's organizado por fechas.
- Cada Event esta vinculado a single Meetup.
- Un Meetup puede ser vinculado uno a muchos Events (one to many).
Este proyecto está destinado a realizarse en dos fases.
- Primero queremos enfocarnos en las imágenes, asegurarnos de que el front HTML/CSS y los componentes estén funcionando correctamente.
- En segundo lugar, debemos implementar las llamadas fetch al backend y volver "dinámica" la aplicación con data real obtenida de la base de datos.
Fase 1: Crea las vistas, luego vincúlalas con React Router en su componente de diseño.
Cada grupo debe crear las vistas:
- Home (Lista de Eventos)
- Detalle del Event
- Detalle del Meetup
Usa contenido/data ficticia inicialmente, lo importante es que se vea bien.
En Meetup.com, Meetups son los grupos u organizaciones anfitrionas de los eventos.
Cada Meetup debe tener:
- Título
- Descripción
En contraste, los eventos son los eventos específicos que el grupo está organizando durante el mes.
Cada Evento debe tener:
- Título
- Descripción
- Fecha
- Hora
- Meetup
Nota: Piensa en DRY (Don't repeat yourself) y declara solo un componente y usa props para manejar una estructura similar pero contenido diferente.
RECUERDA: Las etiquetas <a> provocarán un redireccionamiento, que no deseas en React. En lugar de etiquetas <a> Asegúrate de usar el componente <Link> de React Router para implementar la navegación entre vistas.
1 2<Link to="/event"> 3 Title of event 4</Link>
Fase 2: dinamizar la aplicación implementando React Context.
***Utiliza el store para rellenar el contenido ficticio *** dentro de las vistas/componentes. Se puede acceder al store utilizando el Context.Consumer
Referencia: Usando el Context
The store structure (/store/store.js):
Algunos contenidos ficticios.
1store = { 2 events:[ 3 { 4 ID: 36, 5 post_content: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec libero consectetur risus vehicula interdum eu at elit. Proin a commodo erat, eu molestie ipsum. Aliquam tristique nunc a est tristique, et convallis risus ullamcorper. Fusce nec massa ac enim pellentesque ornare. Pellentesque non sapien varius, pellentesque tellus sit amet, facilisis justo. Duis rhoncus nunc id elementum dapibus. Sed dictum lacinia vestibulum.", 6 post_title: "Lorem Event", 7 meta_keys: { 8 day: "20180428", 9 time: "07:00:00", 10 _meetup: "9", 11 _rsvpNo: [ 12 "robert", 13 "jjtime", 14 "username2" 15 ], 16 _rsvpYes: { 17 "cheeselover", 18 "neweradude", 19 "james1996" 20 } 21 } 22 }, 23 ... 24 ], 25 meetups:[ 26 { 27 ID: 9, 28 post_content: "The nicest Meetup ever", 29 post_title: "Tech Enthusiasts", 30 }, 31 ... 32 ], 33 session:{ 34 ID: 2, 35 username: "theUser", 36 password: "1234", 37 token: "qwerty12345asdfgzxcv" 38 } 39 ] 40};
Para tener acceso a los datos globales, debe importar el contexto:
1// importa el contexto en el mismo fichero de tu vista 2import { Context } from '/path/to/store/appContext.jsx'; 3 4const MyView = () => { 5 // utiliza el hook useContext 6 const { actions, store } = useContext(Context); 7 //Luego puedes utilizar actions y store donde prefieras en el codigo de tu vista 8 return (<span> hello, {store.events[0].post_title} </span>); 9} 10
Todo tu Fetch/AJAX estará en la sección useEffect() del archivo appContext.jsx.
🌱 Cómo iniciar este proyecto
- No clones este repositorio. El primer paso para comenzar a codificar es clonar el react flux boilerplate en tu computador local o con Gitpod.
a) Si usas Gitpod (recomendada) puedes clonar el boilerplate clic aquí.
b) Si trabajas localmente, escribe el siguiente comando en tu terminal:
1git clone https://github.com/4GeeksAcademy/react-hello-webapp
💡 Importante: Recuerda actualizar el remote del proyecto con el de tu repositorio usando git remote set-url origin <your new url>, y luego guardar tu código en tu nuevo repositorio usando add, commit y push.
-
Instala las dependencias del proyecto con
$ npm install -
Ejecuta el servidor de desarrollo de webpack con
$ npm run start -
¡Listo! Empieza a trabajar.
"El momento más espantoso es siempre antes de empezar." -Stephen King