learn to code
Javascript
What is coding? Learn to Code
Algorithms are amazing. They can serve several purposes, but, as web developers, we will use our algorithms to build HTML code and tell our programs how to react to the users interactions.
You code runs line by line…
Your code will have a "beginning" line and an "ending" line, and the computer will RUN the algorithm line by line in a very strict order. Users will be able to interact with your algorithm through the computer’s "command line" or "terminal" or "console" (yes, it has a lot of synonyms).
The Command Line
Computers don’t need visual interfaces, humans do. But now you are becoming a developer and you have more things in common with computers every day – the "command line" will be one of them. Please look at this computer terminal simulator and run the code. The computer will print the result after running the algorithm in the terminal at the bottom of the window:
☝️ What happened here?
When you pressed "run" the algorithm started executing, and the only action it performed was to print the sentence: "Hello, human… what are your orders for today?"
The Runtime
The runtime is the most abstract place you will find in your entire life. It is similar to the mind of an artist just before he gets to the epiphany…okay, sorry, we got a little overexcited here…let’s put it in plain words:
The runtime is the time that passes from the moment your code starts running until the execution ends (normally it won’t take more than just seconds). Just like with HTML and CSS, your coding editor will try to help you recognize the problems, but now you will encounter a new type of error called "runtime error." This error occurs when your code is syntactically perfect but you ordered the computer to do something impossible. For example: if your algorithm tells the computer to print the letter "a" on the screen indefinitely, the computer will probably freeze or give you an error (as a precautionary measure). Otherwise, your program will never end, and it will probably end up damaging the computer.
This is what a "runtime error" (an error that occurs during runtime) looks like:
The Language
Computers speak only one language: Assembly. But using the assembly language is hard because it is the very base of everything. You have to take care of basic things like cleaning the computer memory, converting string characters into their binary representation, etc. That is why developers created layers of abstraction: to avoid doing basic activities every day. In the end, all the code you type is going to be converted into "Assembly" (but you don’t have to care about that).
Today you will learn to code speaking JavaScript!
- JavaScript is everywhere you can even think of: Web, Mobile, Desktop.
- JavaScript is the most popular language in the world.
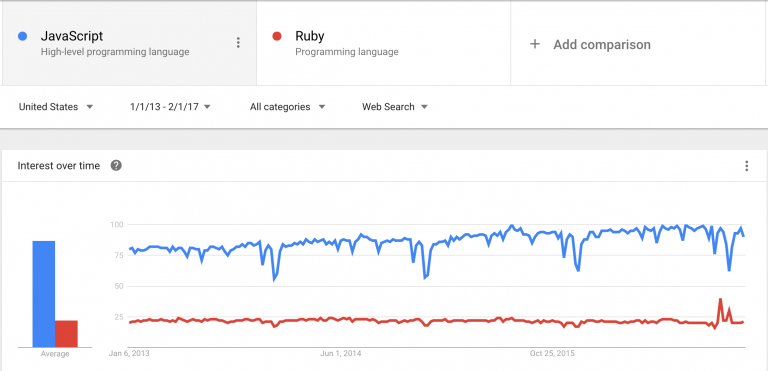
- There are 302 open jobs in Miami asking for JavaScript right now (indeed.com), 2x’s more than PHP and 3 times more than Ruby. Need more proof? We can keep talking all day. Only by writing this lesson do I get anxious because JavaScript is so universal that you need to learn it right now!!!