Deploy to Render.com
Deploying to Render.com (takes 7 minutes).
Important: You cannot deploy this project without creating the migrations first, please run the project in your coding editor and make sure the
src/migrationsfolder exists. If it does not exist, you can runpipenv run initorflask db initinside the environment. Also, make sure you have all your needed migrations by runningpipenv run migrateorflask db migrateinside the environment.
1) Create account
Create an account on Render.com using Github connect. Please don't do anything else.
2) Create blueprint
Create a blueprint from your Github connection. Click here and look for your project repository.
Important: Please make sure your project contains a
render.ymlfile on the root. The 4Geeks Flask + React boilerplate comes with it.
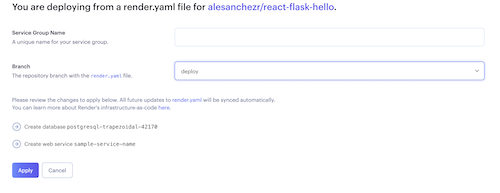
After choosing your repository you should see a screen similar to this:

3) Fill the form for the blueprint
Now you should see a small form with 3 questions:
- 3.1. Choose a
Service Group Name, for example:My First Project. - 3.2. Select a
branch, usually themainbranch should suffice. - 3.3. Click the
applyblue button.
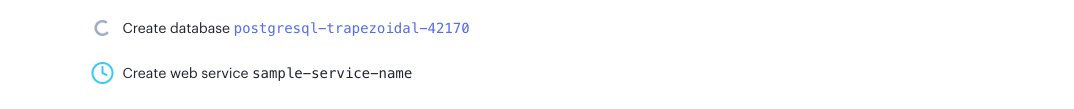
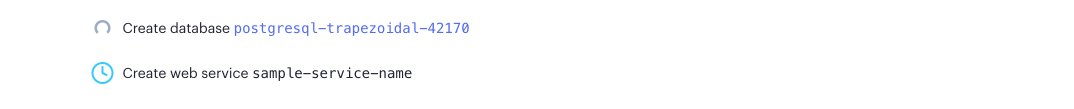
You will see a loading animation with the status of the Postgres database and the web service being built.

It takes several minutes to load both services, please be patient and wait until both checkmarks show up.
4) Set the environment variables
As you did in your local project, you will have to set the extra env vars you have added in your project in the Render settings.
Go to the Environment section in your Render's server panel and include the additional Environment Variables you need.
🔥 IMPORTANT: Every time you change the ENV VARs you will need to redeploy your project. ENV VARs only have an effect when the project is built again.**
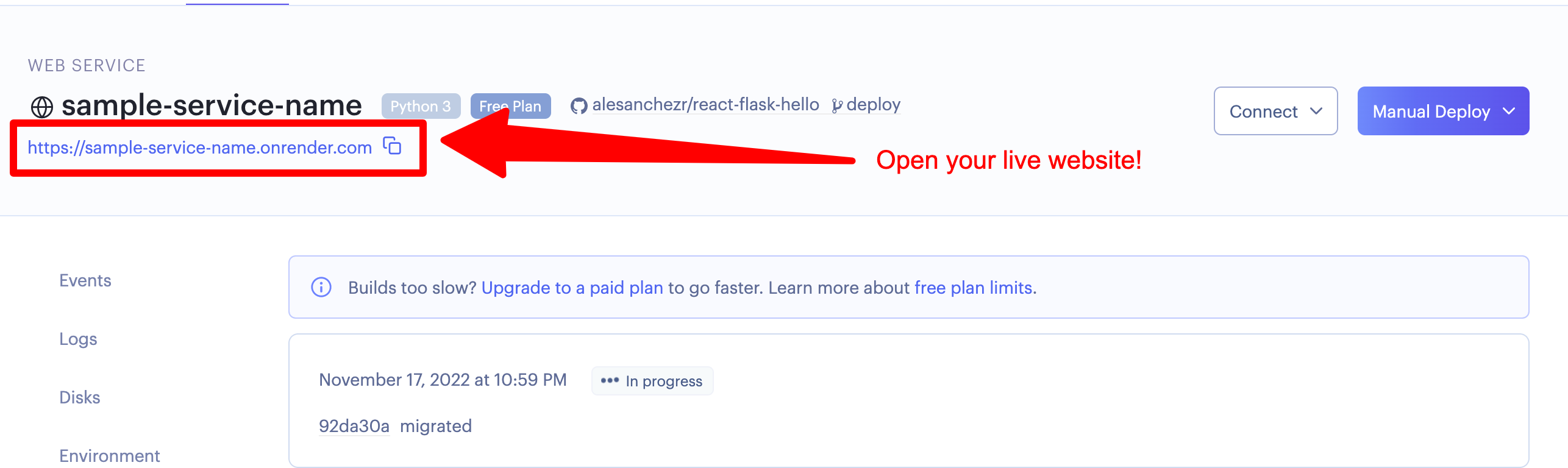
Your website is ready!
Once the deploy is finished you can go ahead and open your website:

Errors? How to Troubleshoot
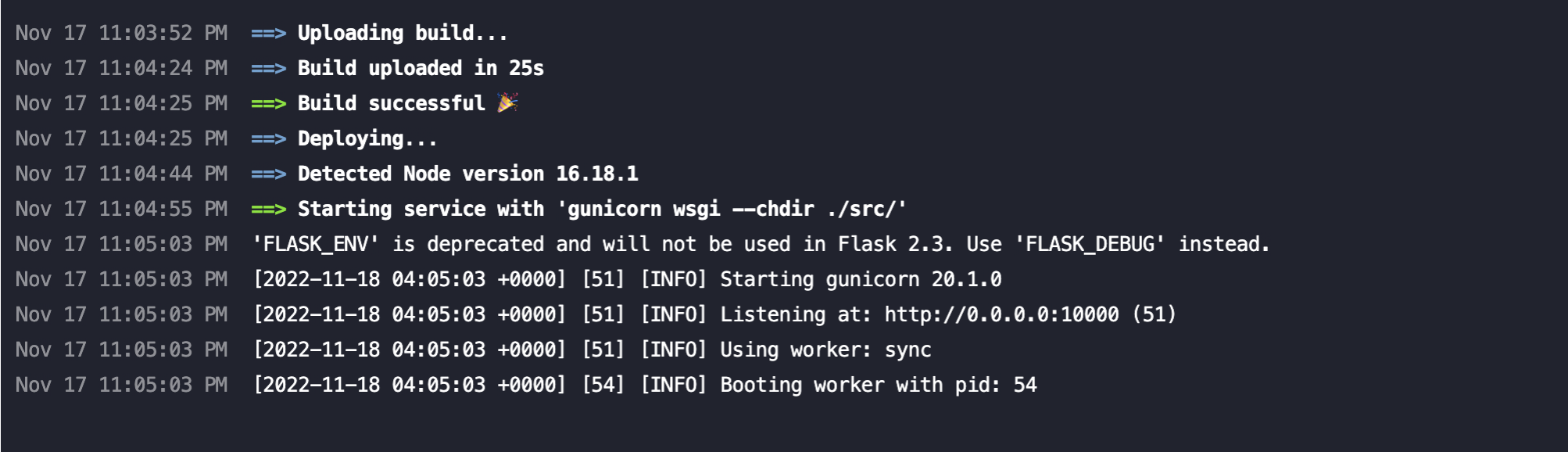
If you encountered an error while deploying the web service, you can check the server logs here.
Some times the deploy service has errors for no particular reason, if you believe that is your case, try re-deploying again using a manual deploy.
Check your deploy logs
It is always recommended to check your deploy logs for errors or any other important messages, this is how a successful deploy should look like.