Deploy model using Streamlit and Heroku
Implementing a Machine Learning model using Streamlit and Heroku
Imagine you can turn simple Python scripts into beautiful web applications. Well, that tool exists, and it's called Streamlit.
Streamlit is an open-source framework for creating data science and Machine Learning applications for the fastest possible data exploration. It even gives you a real-time coding experience. You can start your Streamlit application, and every time you save, you will see your code reflected in the browser simultaneously!
The basic principles of Streamlit
- Adopts Python scripts. If you know how to write Python scripts, you can write Streamlit applications. For example, this is how you write to the screen:
1import streamlit as st 2st.write('Hello, world!')

- Treat widgets as variables. There are no callbacks in Streamlit! Each interaction re-runs the script from top to bottom. This approach leads to really clean code:
1import streamlit as st 2x = st.slider('x') 3st.write(x, 'squared is', x * x)

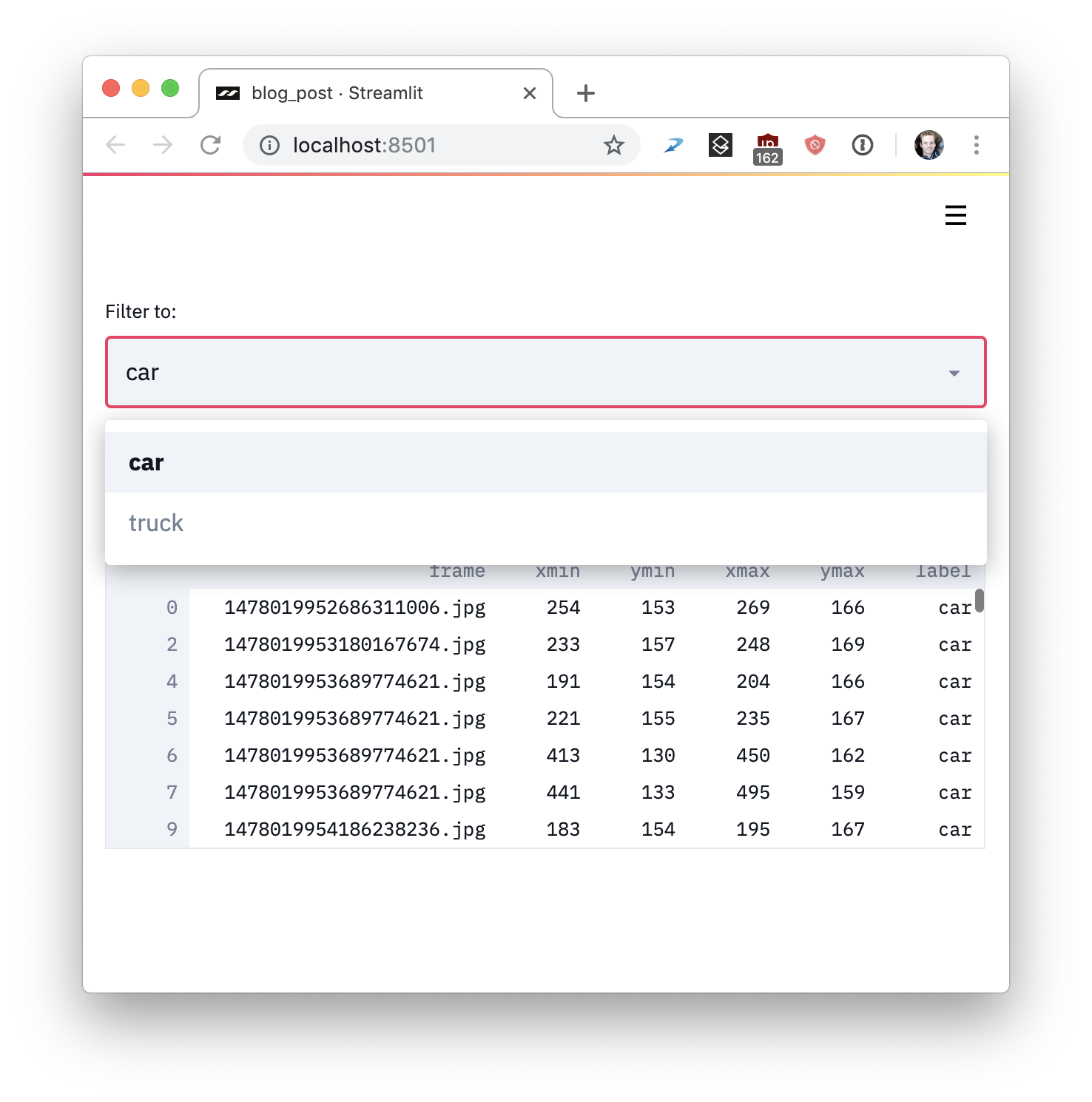
- Reuse data and computations. What happens if you download a lot of data or perform complex calculations? The key is to reuse information between runs safely. Streamlit introduces a caching feature that acts as a default persistent and immutable data store, allowing Streamlit applications to reuse information safely and effortlessly. Look at the following example:
1import streamlit as st 2import pandas as pd 3 4# Re-use the CSV in your code executions! 5read_and_cache_csv = st.cache(pd.read_csv) 6 7BUCKET = "https://streamlit-self-driving.s3-us-west-2.amazonaws.com/" 8data = read_and_cache_csv(BUCKET + "labels.csv.gz", nrows=1000) 9desired_label = st.selectbox('Filter to:', ['car', 'truck']) 10st.write(data[data.label == desired_label])

Now, let's go ahead and install streamlit using pip:
1pip install --upgrade streamlit
Once the installation is complete, use the following command to see a demo of an application with sample code:
1streamlit hello
Now you can see your application in your browser: http://localhost:8501
The simplicity of these ideas does not prevent you from creating incredibly rich and useful applications with Streamlit.
-
Streamlit applications are pure Python files. So you can use your favorite editor and debugger with Streamlit.
-
Pure Python scripts work seamlessly with Git and other source code control software, including commits, pull requests, issues, and comments. Because the underlying language of Streamlit is pure Python, you get all the benefits.
-
Streamlit provides an immediate live-coding environment. Click
Rerunwhenever Streamlit detects a change in the source file. -
Streamlit is designed for GPU. Streamlit allows direct access to machine-level primitives like TensorFlow and PyTorch and complements these libraries.

Basic features of Streamlit
Here we will explain some of the basic features, but for complete documentation of Streamlit, you can click on the following link: https://docs.streamlit.io/
Selection Widgets
There are many widgets available, including the following:
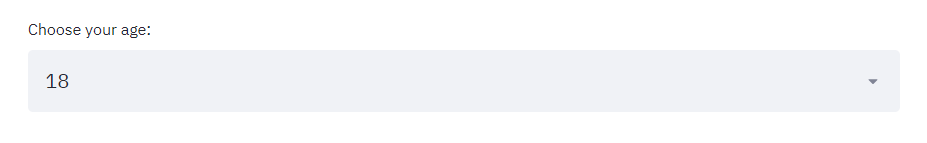
SelectBox
1age = streamlit.selectbox("Choose your age:", np.arange(18, 66, 1))

Another way of doing the same:
1select = st.selectbox('Select a State', data['State'])
The first parameter is the title of the selection box, and the second parameter defines a list of values that will be filled in the selection box. The second example there is a "State" column from the .csv file we loaded.
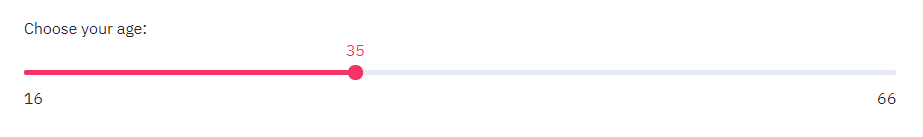
Slider
1age = streamlit.slider("Choose your age: ", min_value=16, max_value=66, value=35, step=1)

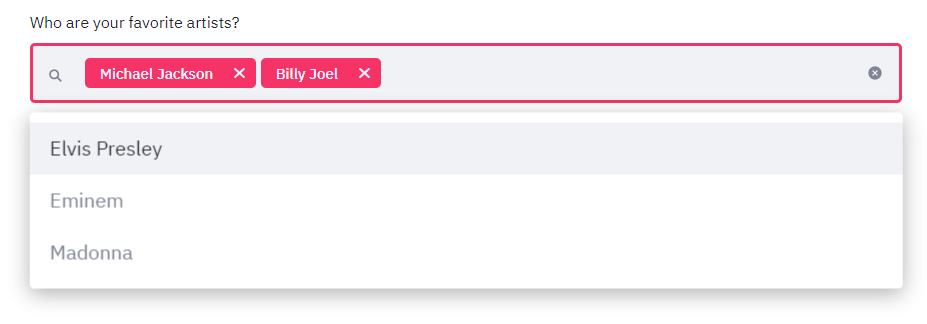
Multiselect
1artists = st.multiselect("Who are your favorite artists?", 2 ["Michael Jackson", "Elvis Presley", 3 "Eminem", "Billy Joel", "Madonna"])

Checkbox
1st.sidebar.checkbox("Show Analysis by State", True, key=1)
The first parameter in the checkbox defines the title of the checkbox, the second parameter defines True or False if it is checked by default or not, and the third parameter defines the unique key for the checkbox.
Cache Memory
The problem with many dashboard tools is that data is reloaded every time you select an option or change the page. Fortunately, Streamlit has an amazing option that allows you to cache data and only run it if it hasn't been run before. You can cache any function you create. This can include loading data, but also preprocessing it or training a complex model once.
1import pandas as pd 2import streamlit as st 3 4@st.cache 5def load_data(): 6 df = pd.read_csv("your_data.csv") 7 return df 8 9# It will only execute once if it's already cached 10df = load_data()
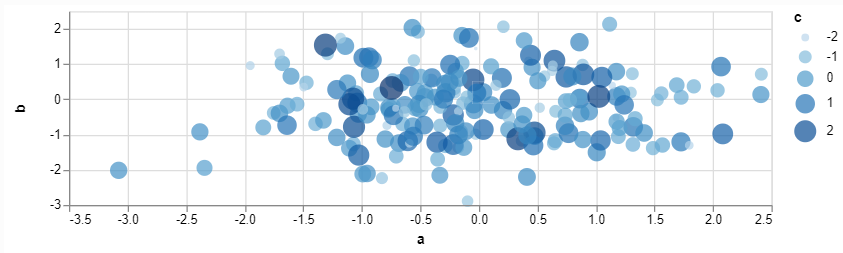
Visualization
Streamlit supports many visualization libraries, including: Matplotlib, Altair, Vega-Lite, Plotly, Bokeh, Deck.GL, and Graphviz. You can even upload audio and video!
1import pandas as pd 2import numpy as np 3import altair as alt 4import streamlit as st 5 6df = pd.DataFrame(np.random.randn(200, 3), columns=['a', 'b', 'c']) 7c = alt.Chart(df).mark_circle().encode(x='a', y='b', size='c', color='c') 8st.altair_chart(c, width=-1)

Another example:
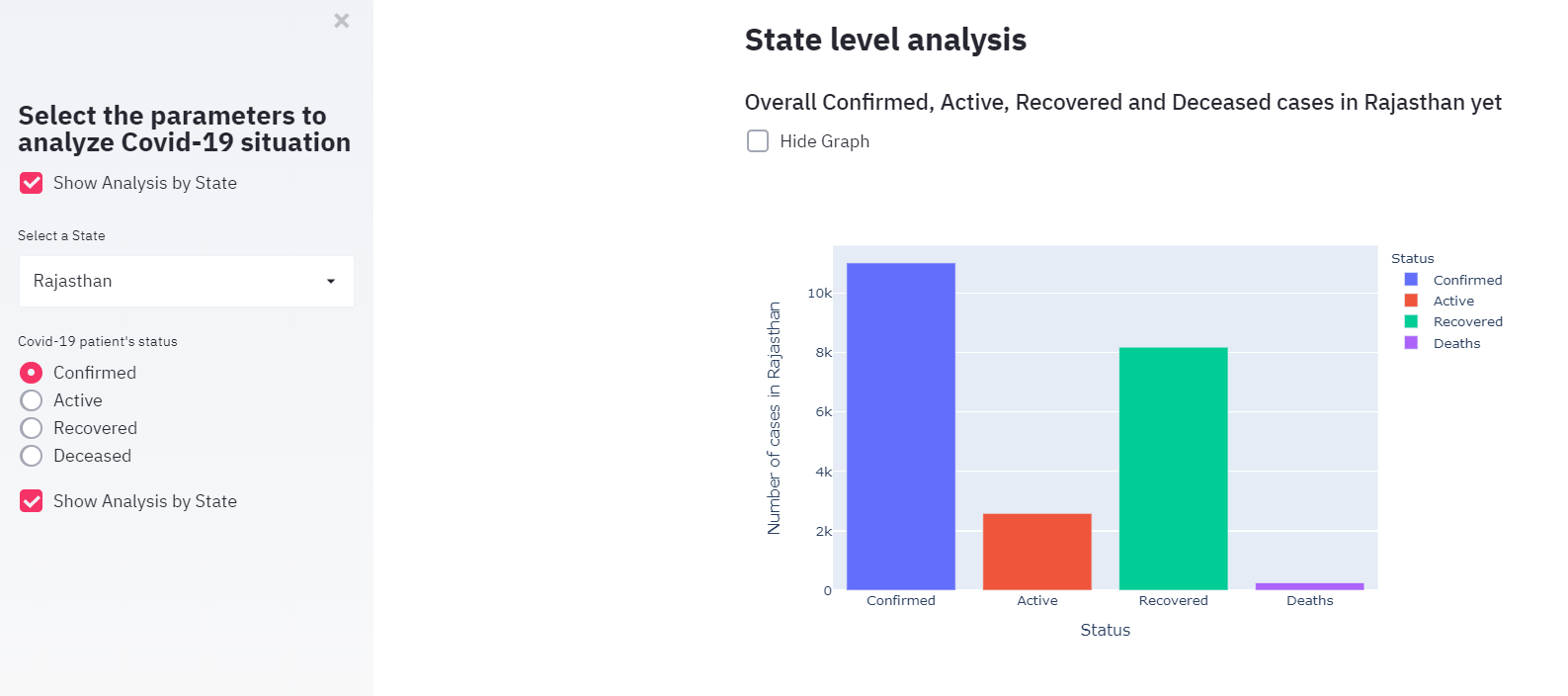
1def get_total_dataframe(dataset): 2 total_dataframe = pd.DataFrame({ 3 'Status':['Confirmed', 'Active', 'Recovered', 'Deaths'], 4 'Number of cases':(dataset.iloc[0]['Confirmed'], 5 dataset.iloc[0]['Active'], dataset.iloc[0]['Recovered'], 6 dataset.iloc[0]['Deaths'])}) 7 return total_dataframe 8state_total = get_total_dataframe(state_data) 9if st.sidebar.checkbox("Show Analysis by State", True, key=2): 10 st.markdown("## **State level analysis**") 11 st.markdown("### Overall Confirmed, Active, Recovered and " + 12 "Deceased cases in %s yet" % (select)) 13 if not st.checkbox('Hide Graph', False, key=1): 14 state_total_graph = px.bar( 15 state_total, 16 x='Status', 17 y='Number of cases', 18 labels={'Number of cases':'Number of cases in %s' % (select)}, 19 color='Status') 20 st.plotly_chart(state_total_graph)

To plot the chart, we use the bar method from the plotly.express library. The first parameter is the dataframe we want to plot, the second parameter is the x-axis column, the third parameter is the y-axis column, the labels parameter is optional in case you want to rename a column in the chart, and the color parameter here is to color code the chart based on the State column of the dataframe.
Markdown
We can generate Markdown and beautiful READMEs with a single function:
1import streamlit as st 2st.markdown("### 🎲 The Application") 3st.markdown("This application is a Streamlit dashboard hosted on Heroku that can be used " 4 "to explore the results from board game matches that I tracked over the last year.") 5st.markdown("**♟ General Statistics ♟**") 6st.markdown("* This gives a general overview of the data including " 7 "frequency of games over time, most games played in a day, and longest break " 8 "between games.")

Write Function
The write function behaves differently depending on its input. For example, if you add a Matplotlib figure, it will automatically display that visualization.
Some examples:
1write(string) : Prints the formatted Markdown string. 2write(data_frame) : Displays the DataFrame as a table. 3write(dict) : Displays dictionary in an interactive widget. 4write(keras) : Displays a Keras model. 5write(plotly_fig) : Displays a Plotly figure.
Creating a Streamlit app
Let's see how we can create a very basic example web application. First, we'll create a Python file named app.py and import the libraries we will need.
1import streamlit as st 2import pandas as pd 3import numpy as np 4import plotly.express as px
Then we import the data:
1@st.cache(ttl=60*5, max_entries=20) 2def load_data(): 3 data = pd.read_csv('https://github.com/4GeeksAcademy/machine-learning-content/blob/master/assets/titanic_train.csv') 4 return data 5 6data = load_data()
In the load_data() method, we are reading the .csv file using the Pandas library, and we are making our code efficient by caching the data. If this data were to keep changing, we would clear our cache every 5 minutes, or for a maximum of 20 entries. If the data does not change frequently, we could simply use @st.cache(persist=True). The above code is an example, but for the Titanic model, we might keep persist=True.
Now let's create a title, some content, and a sidebar.
1st.markdown('<style>description{color:blue;}</style>', unsafe_allow_html=True) 2st.title('Titanic survival prediction') 3st.markdown("<description>The sinking of the Titanic is one of the most infamous shipwrecks in history. " + 4"On April 15, 1912, during her maiden voyage, the widely considered “unsinkable” RMS Titanic sank after colliding " + 5"with an iceberg. Unfortunately, there weren't enough lifeboats for everyone onboard, resulting in the death of " + 6"1502 out of 2224 passengers and crew. While there was some element of luck involved in surviving, it seems some " + 7"groups of people were more likely to survive than others. </description>", unsafe_allow_html=True) 8st.sidebar.title('Select the parameters to analyze survival prediction')
The description is displayed in blue because we use HTML to give the custom color as blue. We can also use header and subheader as we use st.title() for different headings. Or we can use Markdown for that purpose.
Anything we call with the sidebar will be displayed in the sidebar.
Once you have finished creating your own application, you can run it using:
1streamlit run app.py
Implementation
Now that we have a very basic web application, we can show it to others by deploying it on Heroku.com. Of course, Heroku is not the only free option on the market. Alternatives are Azure, Render, Amazon EC2, and many others.
You're ready to start if you have already installed the Heroku Command Line Interface (CLI). If not, you can do so from here:
https://devcenter.heroku.com/articles/getting-started-with-python#set-up
This will help you manage your application, run it locally, view its logs, and more.
Deployment Process
-
Log in to Heroku with
heroku login. You will be redirected to a login screen in your preferred browser. -
While your cmd is open in the application folder, first run
heroku createto create a Heroku instance. -
Push all your code to that instance with
git push heroku main
This will create a Heroku instance and send all the code from the application folder to that instance. Now, the application should be deployed.
-
With
heroku ps:scale web=1, you ensure that at least one instance of the application is running. -
Finally, run
heroku opento open your application in the browser.
Source:
https://medium.com/towards-data-science/streamlit-101-an-in-depth-introduction-fc8aad9492f2
https://medium.com/dataseries/interactive-convolutional-neural-network-65bc19d8d698
https://towardsdatascience.com/coding-ml-tools-like-you-code-ml-models-ddba3357eace