Agile Development
web applications
Intro to Professional and Agile Development
Time to Build Awesome Stuff!
Junior developers understand the basic tricks of coding (for, while, if...else, functions, variables, etc.) But Senior developers can see the big picture and make an application from start to finish. This course is an attempt at making you see the big picture and start building very professional apps right away!
☝️ If you are still not comfortable with loops, functions or any other concept, please talk to your instructor to take action right away.
Big Applications are made in Small Increments
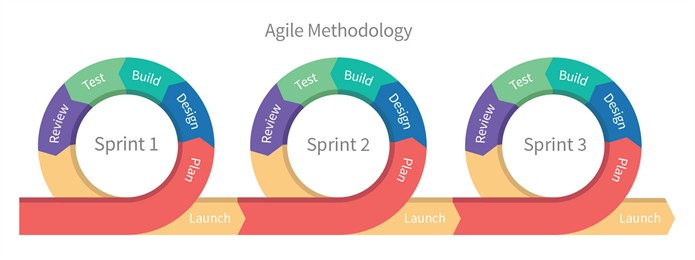
Instead of developing a big application, you will develop and deliver a series of small applications that, in the end, will become a big application. That's what is called Agile Development.

Each increment is called a "sprint" and has the following steps:
- It starts at the moment you write your application requirements.
- Continues with a general rough plan (just to have an approximate idea of the due date, main technologies, etc.)
- Then it continues with design (user interfaces and technical architecture).
- Moving to development (coding).
- Finishing with testing and delivery… and then you start all over again.
Web Applications are just another type of Apps
Erase from your mind any website development workflow you've learned on your own. Creating web applications requires its own professional development workflow that needs to be learned and followed. Web applications are not the same as websites – even though they are built using the same languages. Actually, web applications have more in common with mobile or desktop applications than with websites:
- Web applications are compressed into a single executable file.
- They need to be installed or imported.
- Some of them are able to work 100% offline (no internet).
☝️ Actually, a web application can be relatively easily exported into a mobile, tablet or desktop application.
Our Professional Development Workflow

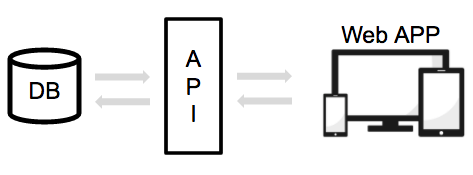
| 1. We will start doing the Specs | 2. We build our Web Application | 3. Finally, we build the Database and API |
|---|---|---|
| Coding without specs is like trying to catch a ball with our eyes closed. We need to create: User Stories, Wireframes, API Documentation and Class Diagram. All of them must be created in a very LEAN way (no fat). | Using three main technologies: HTML/CSS, Webpack and React.js, we will proceed to code our application and make it work seamlessly. Our application, just like mobile applications do, will probably connect to several APIs. This will be the only way to connect to any database. | Using Django, MongoDB and SQL, we will go ahead and build a professional restful API to provide our Website Application with a database interaction layer. |
To Summarize…
In short, being "Senior" means taking time to do the specs, being LEAN, working in pieces (divide and conquer), creating Web Apps instead of Websites, building your own API and, last but not least: only using best practices and following the recommended workflows.
Sounds boring? Believe me, it's not! Building a product is amazing. You will be creating something from scratch and using it right away! Let's get started!