Start interactive tutorial
Sample Project
Difficulty
easy
Average duration
2 hrs
Difficulty
easy
Average duration
2 hrs
Science is important in this exercise....
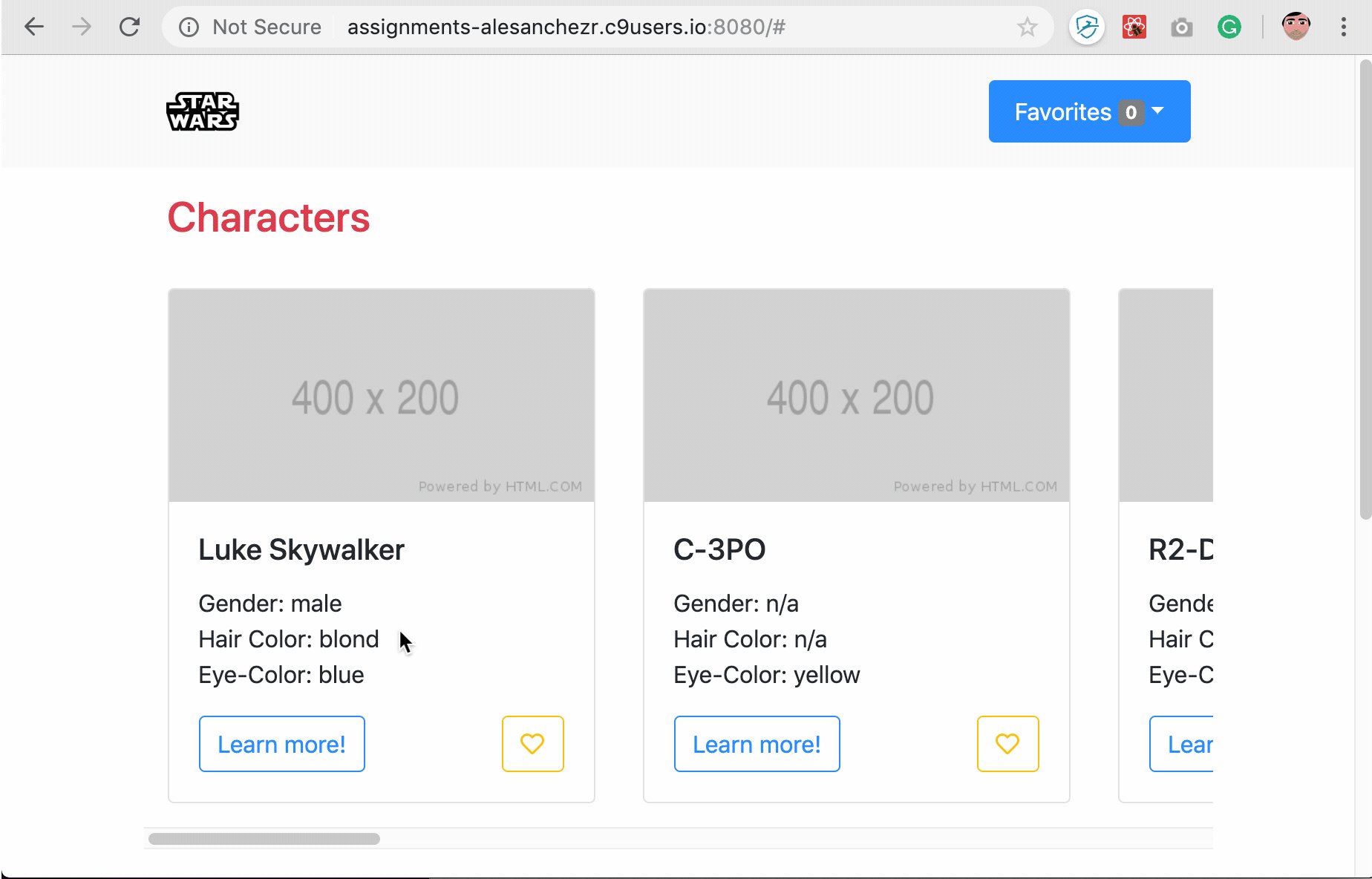
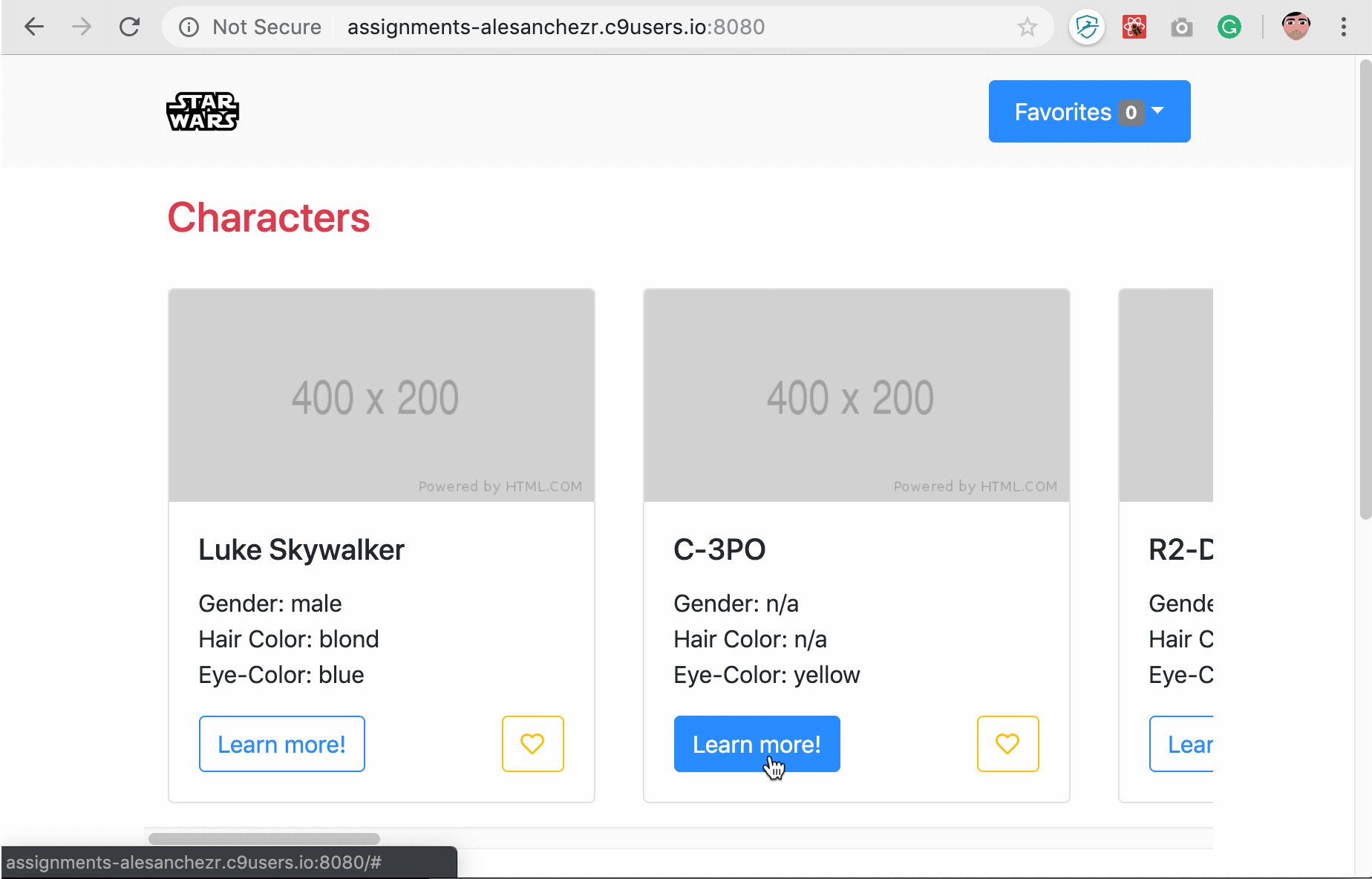
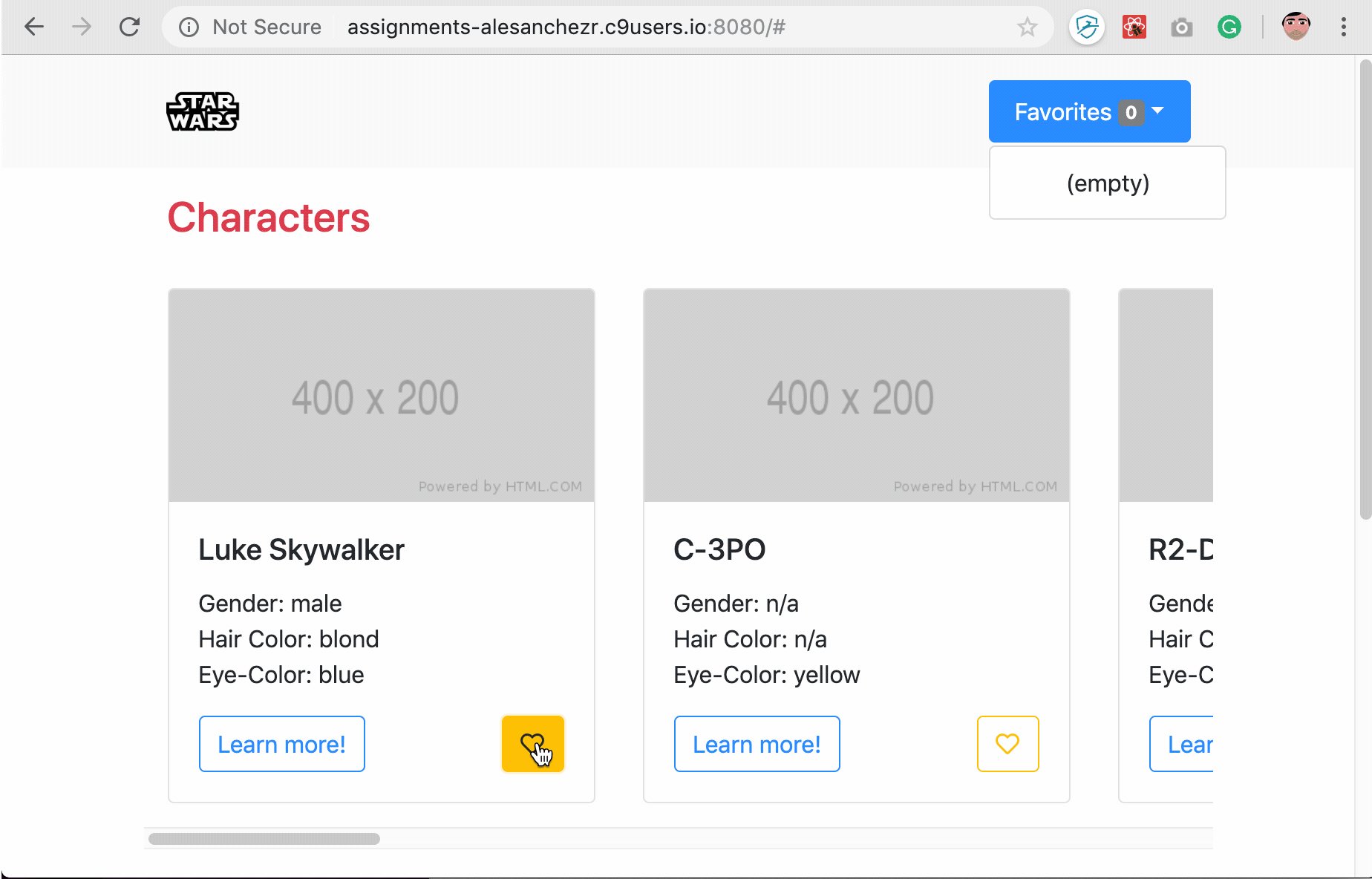
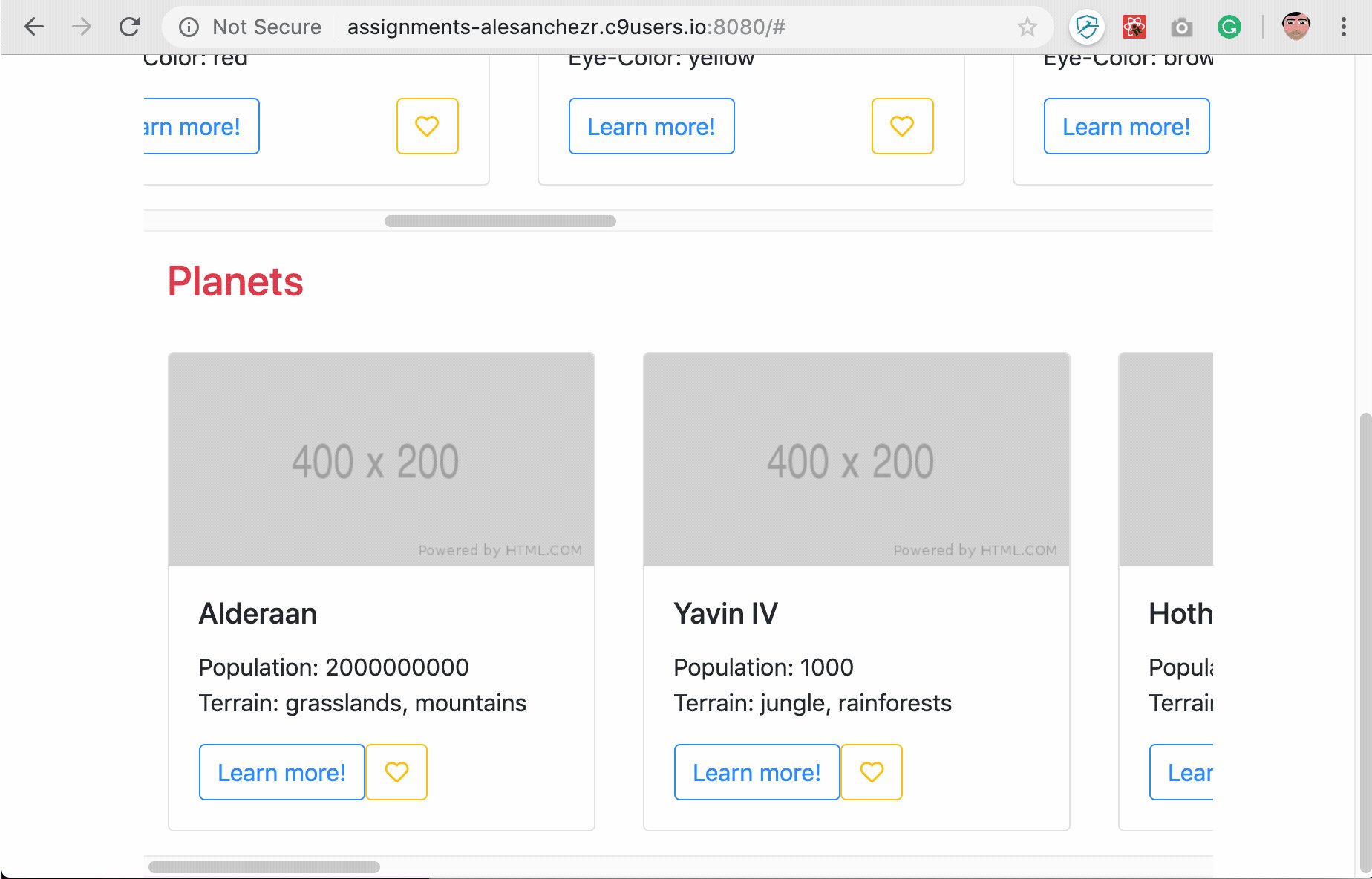
We are going to build a minimalist version of Rick & Morty Database with a favorites list.
Here is a demo similar to what you are looking for!

🌱 How to start this project
Do not clone this repository. The first step to start coding is to set up express from scratch or use express-generator.
a) If you use Gitpod (recommended) you can create your repository first and then open it in gitpod and modify it.
b) If you work locally, set up your project first and then link to your remote git repository.
📝 Instrucctions
- Start a new project using using express or express-generator.
- Use bootstrap components (Card, Buttons, etc.), you will hardly need your own CSS.
- Take some time to understand The Rick And Morty API, this will be the API that we will use to obtain the information.
- Use the Fetch function to consume rickandmortyapi.com and get the Characters, Locations, Episodes, and display them on your website.
- You must have a centralized store with your information (planets, characters).
- To work around the "favorites" functionality we recommend declaring a global
favoritesarray within the application and creating the necessary paths to modify the favorites array.
Building the network of characters and locations.
Note: please, to be able to use fetch inside node it is necessary to install node-fetch.
Building a details view for the character or planet
- Each entity should have a short description (Bootstrap Card) and a details view (Bootstrap Components):
Important: The API provides the images. The focus of this exercise is to practice fetch; you can focus on a theme of color and simple design to make it look good.
Use all the information that the API delivers (check the docs and/or json responses).
Read later or favorites functionality
It implements a read-after functionality, ie a button that allows the user to "save" the item (character, location or episode) in a special list. This list will be displayed at the bottom of the home page, it is similar to the main list, but it only shows the "saved" items.
😎 do you feel capable?
The following functions are not required for the final solution, but you can develop them if you feel confident enough:
-
+ 1Prevent the website from fetching the Rick and Morty API again if it updates (you can use local storage to save the store in the local browser). -
+ 3Implement an autocomplete search bar for Characters and Locations. When you click autocomplete, it should take you to the Character or Location page.
Signup and get access to this project for free
Difficulty
easy
Average duration
2 hrs
Difficulty
easy
Average duration
2 hrs
Difficulty
easy
Average duration
2 hrs
Difficulty
easy
Average duration
2 hrs
Signup and get access to this project for free
Difficulty
easy
Average duration
2 hrs
Difficulty
easy
Average duration
2 hrs