HTML-and-CSS
Bootstrap
Tutorial de Bootstrap: Aprende Bootstrap 5 en 10 minutos
Bootstrap solucionó todos los problemas principales de CSS
Hay luz al final del túnel y NO es Chuck Norris sosteniendo una linterna. Finalmente, alguien arregló CSS. Esta es una biblioteca hecha por Mark Otto y Jacob Thornton – gente normal – desarrolladores como tú y yo, ¡y lo hicieron muy bien!
Estos dos muchachos que trabajaban en Twitter sufrían los mismos problemas con los que hemos estado lidiando en HTML y CSS. Hartos de la situación, decidieron construir una Hoja CSS básica diseñada para ser importada a cualquier sitio web. Hace que cualquier trabajo de desarrollo front-end sea 4x más fácil.

Además, Bootstrap te ofrece una docena de elementos nuevos que normalmente querrías usar, pero que en realidad no existen en CSS+HTML: los componentes de Bootstrap.
Layouts (Diseños): Resolviendo el modelo de caja
Una de las cosas que fallan en CSS es la forma en que funcionan los layouts: trabajar con float, display y position apesta. Así lo resolvió Bootstrap:
Ahora todo está dividido en Filas y Columnas
Los creadores de Bootstrap replicaron el mismo concepto que tenía <table>, pero en lugar de usar tablas, usaron <div> (contenedores en caja). No pueden crear sus propias etiquetas HTML porque eso requerirá una nueva versión de HTML y haría que Bootstrap sea incompatible con los navegadores actuales. Las etiquetas deben permanecer igual; es por eso que decidieron anular los comportamientos predeterminados de <div> con clases.
1Esta es una fila: <div class="row"> 2Esta es una columna: <div class="col–sm–x">

Bootstrap ha dividido el ancho de la pantalla en 12 espacios, cada uno de ellos con el 8.33% del ancho total de la fila. El tamaño de 1 columna, puede ser entre 1 y 12 ranuras.
Por otro lado, las columnas se crearon para vivir dentro de las filas (al igual que ocurre entre <td> y <tr>). Siempre necesitas abrir una fila antes de abrir una columna. Todas las columnas en una fila siempre deben sumar un máximo de 12 espacios.

Nuestro primer ejemplo de layout:
Tal como hicimos en el capítulo Layout del curso, creemos una página con 2 secciones grandes: una barra lateral a la derecha y un contenido principal a la izquierda.
Bootstrap es 100% responsive (compatible con todo tipo de pantallas)
Es muy fácil decidir cómo se representará tu sitio web en diferentes tamaños de pantalla; cuando agregas cada columna a las filas, debes asignar una clase con el siguiente formato:
1<div class="col–md–x">
| Col | md | x |
|---|---|---|
| Significa que este elemento debería comportarse como una columna Bootstrap. | Significa que se especifica solo para los dispositivos con una pantalla de tamaño "mediano". | Especifica cuántos espacios quiero que tome esta columna (recuerde que puede tomar un máximo de 12 espacios por fila). |
Tamaños de dispositivos Bootstrap:
|Teléfonos |Teléfono grande/tableta pequeña |Tabletas |Computador de escritorio |Computador de escritorio extragrande |Extra extra grande | |:----------|:---------------|:-------------|:-----------|:------------|:---------|:--------| | |Nothing |sm |md |lg |xl |xxl |
👆 Nota: si no especificas el tamaño de la pantalla (por ejemplo, si usa 'sm', 'md' o 'xl'), el sitio web se mostrará para teléfonos móviles de forma predeterminada.
Definiendo móvil, tableta y computador de escritorio al mismo tiempo
Vamos a configurar el layout (usando las clases de columna sm, md y lg) para dos filas en todos los dispositivos al mismo tiempo:

1<!-- Apila las columnas en el móvil haciendo una de ancho completo y la otra de medio ancho --> 2<div class="row"> 3 <div class="col-12 col-md-8">.col-12 .col-md-8</div> 4 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 5</div> 6 7<!-- Las columnas comienzan con un 50% de ancho en dispositivos móviles y aumentan hasta un 33.3% de ancho en computadoras de escritorio --> 8<div class="row"> 9 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 10 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 11 <div class="col-6 col-md-4">.col-6 .col-md-4</div> 12</div> 13 14<!-- Las columnas siempre tienen un 50% de ancho, en dispositivos móviles y de escritorio --> 15<div class="row"> 16 <div class="col-6">.col-6</div> 17 <div class="col-6">.col-6</div> 18</div>
Esqueleto básico de Bootstrap 5
Ya conocemos el esqueleto básico de HTML5 que debe tener cualquier sitio web. Ahora solo tienes que agregar algunas líneas en su esqueleto para que sea "compatible con Bootstrap":
1<!doctype html> 2<html lang="en"> 3 <head> 4 <!-- Etiquetas meta requeridas --> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 7 8 <!-- Bootstrap CSS --> 9 <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous"> 10 11 12 <title>Hello, world!</title> 13 </head> 14 <body> 15 <h1>Hello, world!</h1> 16 17 <!-- JavaScript opcional --> 18 <!-- Popper.js, luego Bootstrap JS --> 19 <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script> 20 <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.min.js" integrity="sha384-7VPbUDkoPSGFnVtYi0QogXtr74QeVeeIs99Qfg5YCF+TidwNdjvaKZX19NZ/e6oz" crossorigin="anonymous"></script> 21 22 </body> 23</html>
Recuerda, Bootstrap es solo una hoja de estilo. Por eso es muy sencillo incluirlo en tu web. Usa la etiqueta <link> para incluir los estilos y, opcionalmente, usa la etiqueta JavaScript <script> para incluir los archivos Bootstrap JavaScript.
La funcionalidad Bootstrap JavaScript requiere que se incluya primero la biblioteca Popper JavaScript. No necesitas saber los detalles sobre esto todavía. Simplemente incluye las bibliotecas JS usando la etiqueta script y luego lo comprenderás.
🔗 Aquí puedes encontrar la documentación de Bootstrap para comenzar
Componentes de Bootstrap 5
HTML es tan básico que solo tiene unas pocas etiquetas, eso ya lo sabemos. Pero cuando navegas por la web hoy, ves algo diferente: los sitios web de hoy tienen menús, íconos, barras de carga, barras de navegación, etiquetas, etc. ¿Dónde están esas etiquetas? ¡Ninguna de esas etiquetas está definida en HTML!
Cada desarrollador tiene que falsificar estos elementos adicionales cada vez que crea un nuevo sitio web. Tienen que hacer todo desde cero, y lleva mucho tiempo.
Cuando importes Bootstrap a tu sitio web, tendrás un nuevo conjunto de componentes a tu disposición. Esta es solo una pequeña parte de esos elementos:

Estos son los componentes más importantes y usados en este tutorial de Bootstrap:
La NavBar
1<nav class="navbar navbar-expand-lg bg-light"> 2 <div class="container"> 3 <a class="navbar-brand d-flex align-items-center gap-1" href="#"> 4 <i class="fa-brands fa-instagram"></i> 5 <span>Instagram</span> 6 </a> 7 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" 8 aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> 9 <span class="navbar-toggler-icon"></span> 10 </button> 11 <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> 12 <ul class="navbar-nav align-items-center"> 13 <li class="nav-item active"> 14 <a class="nav-link" href="#"> 15 <span class="btn btn-success"> 16 Create a new post 17 </span> 18 </a> 19 </li> 20 <li class="nav-item dropdown"> 21 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" 22 data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 23 Menu 24 </a> 25 <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> 26 <a class="dropdown-item" href="#">Action</a> 27 <a class="dropdown-item" href="#">Another action</a> 28 <a class="dropdown-item" href="#">Something else here</a> 29 </div> 30 </li> 31 </ul> 32 </div> 33 </div> 34</nav>
La Tarjeta (Card)
Este es probablemente el componente Bootstrap más utilizado, cada sitio web tiene algunas Cards porque son ideales para enumerar artículos de una manera hermosa. Algunos ejemplos de usos de la Card pueden ser:
- La sección "team" de un sitio web, donde se enumeran los diferentes empleados.
- El típico muro de Pinterest.
- El feed en cualquier red social como Instagram, Facebook, Twitter, etc.
Aquí hay un ejemplo de cómo se puede ver la "Card" en un sitio web:

1<div class="card" style="width: 18rem;"> 2 <img src="..." class="card-img-top" alt="..."> 3 <div class="card-body"> 4 <h5 class="card-title">Card title</h5> 5 <p class="card-text"> 6 Some quick example text to build on the card title and make up the bulk of the card's content. 7 </p> 8 <a href="#" class="btn btn-primary">Go somewhere</a> 9 </div> 10</div>
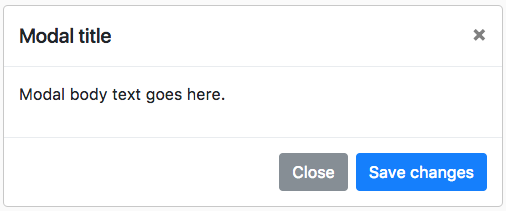
El Modal
Todo el mundo odia los modal, es supermolesto, ¡siempre te pide que te suscribas a un boletín informativo! 🙂
Así es como se ve un modal por defecto en Bootstrap.

1<div class="modal" tabindex="-1"> 2 <div class="modal-dialog"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <h5 class="modal-title">Modal title</h5> 6 <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> 7 </div> 8 <div class="modal-body"> 9 <p>Modal body text goes here.</p> 10 </div> 11 <div class="modal-footer"> 12 <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button> 13 <button type="button" class="btn btn-primary">Save changes</button> 14 </div> 15 </div> 16 </div> 17</div>
☝️ ¡Importante! El Modal necesita JavaScript para funcionar. Recuerda incluir los tres archivos JavaScript que se necesitan en un esqueleto de Bootstrap típico: JS, Popper y Bootstrap.js
Lo que realmente necesitas saber sobre Bootstrap
¡La documentación oficial de Bootstrap es increíble! No necesitamos comenzar a copiar y pegar todas sus publicaciones. Visita lo siguiente y concéntrate en leer estos temas:
- El sistema de cuadrícula.
- Estilos para formularios.
- Lista de componentes disponibles para usar en tu sitio web.
- Utilidades o clases auxiliares: Clases muy útiles y de uso constante para hacer cosas como centrar el texto, centrar una columna o contenedor, agregar un fondo, etc.
Bootstrap tiene muchas versiones, siempre verifica si estás utilizando la última versión de Bootstrap en tu proyecto, aquí puedes encontrar todas las versiones disponibles: https://getbootstrap.com/docs/versions/.
Recomendamos usar un CDN para importar bootstrap en tu HTML como este: https://www.bootstrapcdn.com/
Si estás migrando tu proyecto a una versión más reciente de Bootstrap, recuerda consultar su documentación.
