JQuery
Javascript
Aprende La Diferencia: Jquery vs Javascript
☝️ A partir del 1 de enero de 2017, 4Geeks ha decidido dejar de enseñar jQuery porque creemos que ya no es necesario para alguien que se convertirá en un desarrollador front-end. Sin embargo, estamos dejando las lecciones y los ejercicios aquí por si deseas aprenderlas por tu cuenta.
Aprende la biblioteca jQuery
Hacer más cosas con menos código.
Qué es jQuery?
jQuery es una librería (conjunto de funciones) disponible para los desarrolladores de JavaScript para hacerles la vida más fácil (como el objeto Math que usamos para Math.random). jQuery NO es otro idioma. Es lo mismo que JavaScript, y no es necesario que lo uses si no lo deseas.
Por qué jQuery
Cuando jQuery era lo nuevo (hace 10 años), a la gente le encantaba. Hizo mucho más fácil el uso de JS. Nos enseñó algunos trucos nuevos e hizo que AJAX y animaciones muy simples (¡lo cual fue bastante complicado cuando la mayor parte del mundo estaba en IE6!).
Luego vino La Época de los Smartphone. Esto fue desastre para jQuery. Gracias a las CPU más lentas e inferiores con menos memoria y, a menudo, con menos ancho de banda, los teléfonos inteligentes simplemente no funcionaron para cargar adecuadamente jQuery - especialmente si sólo usaba el 10%.
¿Todavía necesitamos jQuery? Tal vez no. El uso de su libbrerí está claramente disminuyendo, pero aún duplica a cualquiera de sus parientes (Angular, React, etc.), ¡y Bootstrap todavía lo usa mucho!
Entonces, ¿Por qué es es tan publicitado jQuery?
Query puede hacer 5 cosas realmente bien, y esas 5 cosas llevaron a jQuery al punto de ser utilizando en casi todos los sitios web:
- Menos líneas de código: En términos prácticos, necesita un 50% más de líneas de código para lograr exactamente lo mismo sin jQuery. Revisemos y comparemos las cosas más comunes que normalmente haces como desarrollador cuando juegas con el DOM.
- Manejo de eventos más fácil: Trabajar con eventos es relativamente fácil en Vanilla JS hoy, pero jQuery ayuda mucho al permitirnos agregar oyentes a varios elementos al mismo tiempo usando los selectores jQuery.
- Animaciones extremadamente fáciles: jQuery es realmente increíble para animaciones, fadeIn, fadeOut, bounce, etc. Todos estos movimientos ya están definidos y puedes recrearlos en sólo un par de líneas de código.
- AJAX simple: Hacer solicitudes HTTP en JavaScript todavía es un poco engorroso, pero jQuery lo hace realmente simple con la función $ .ajax.
- Plugins: Hay miles de plugins de jQuery. Enriquecen la funcionalidad web con características muy interesantes; hacer y compartir complementos es probablemente la mejor característica que jQuery puede proporcionar a los desarrolladores web.
Instalación
Dado que jQuery es una libreria, debe instalarse como una libreria de JavaScript. Todas las librerias de JavaScript se deben importar utilizando la etiqueta <script>, como esto:
1<script src="myscripts.js"></script>
¡Pero espera!
Primero, necesitas el código jQuery real. Tiene dos opciones para eso: (1) Descargar el código fuente de jQuery (recomendado) o (2) Importar el código desde un servidor público (CDN):
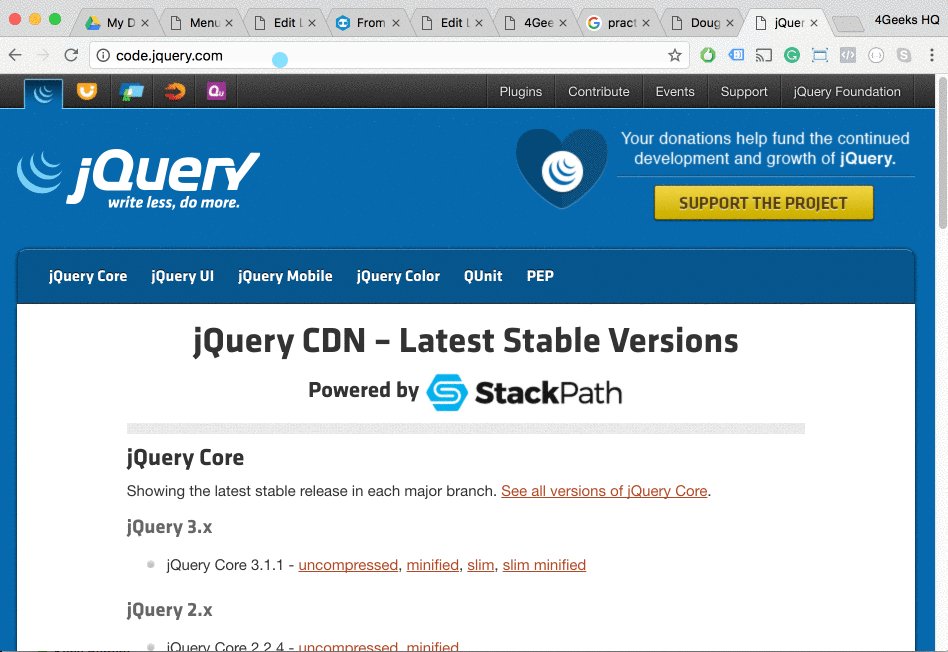
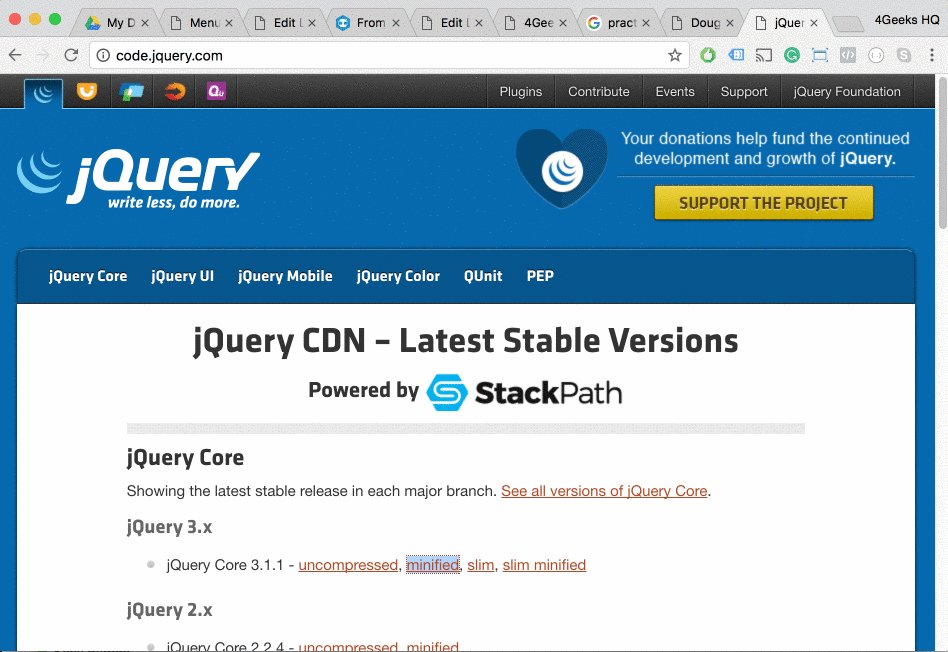
1) Descarga desde code.jquery.com
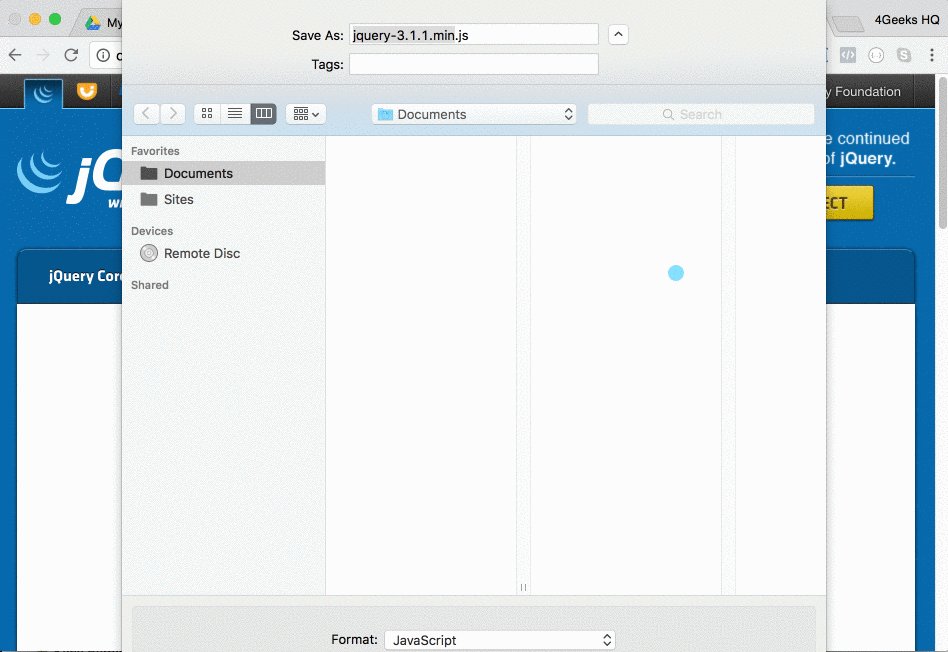
Para descargar jQuery, anda a code.jquery.com y elige la última versión MINIFIED de jQuery disponible. Haz clic derecho en él y "guarda el archivo como ...". Guarda ese archivo en el directorio de tu proyecto.
Luego, usa la etiqueta <script> para importar ese archivo a tu sitio web. Coloca la etiqueta <script> dentro de la etiqueta <head> antes de cualquier otra etiqueta JavaScript.

2) Usa un CDN
Las redes de distribución de contenido son servidores que se utilizan específicamente para almacenar librerías y recursos para ser utilizados por otros sitios web. Por ejemplo, las librerías como Bootstrap y jQuery normalmente están disponibles en varios CDN.
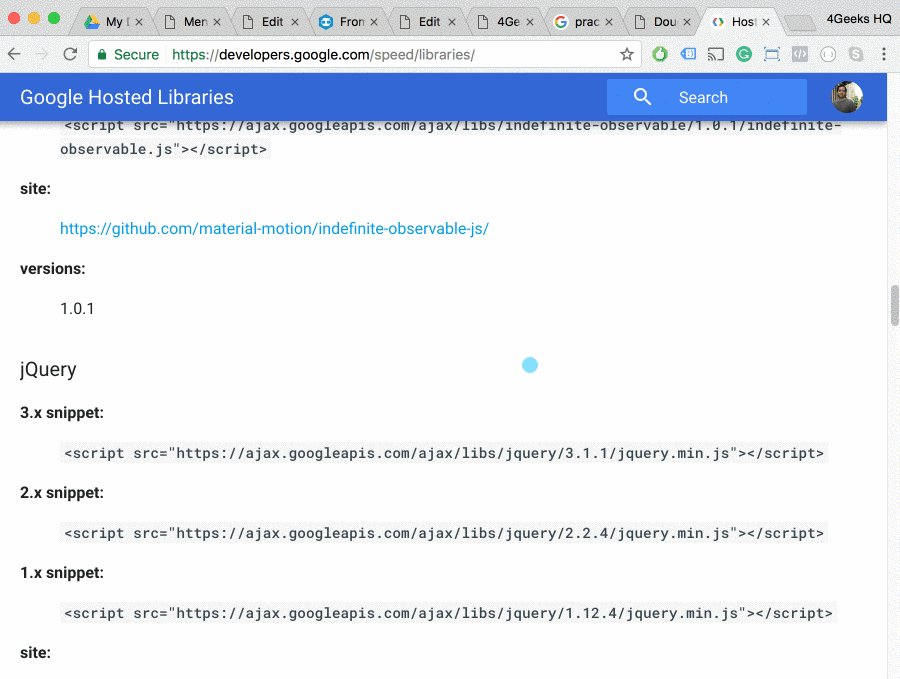
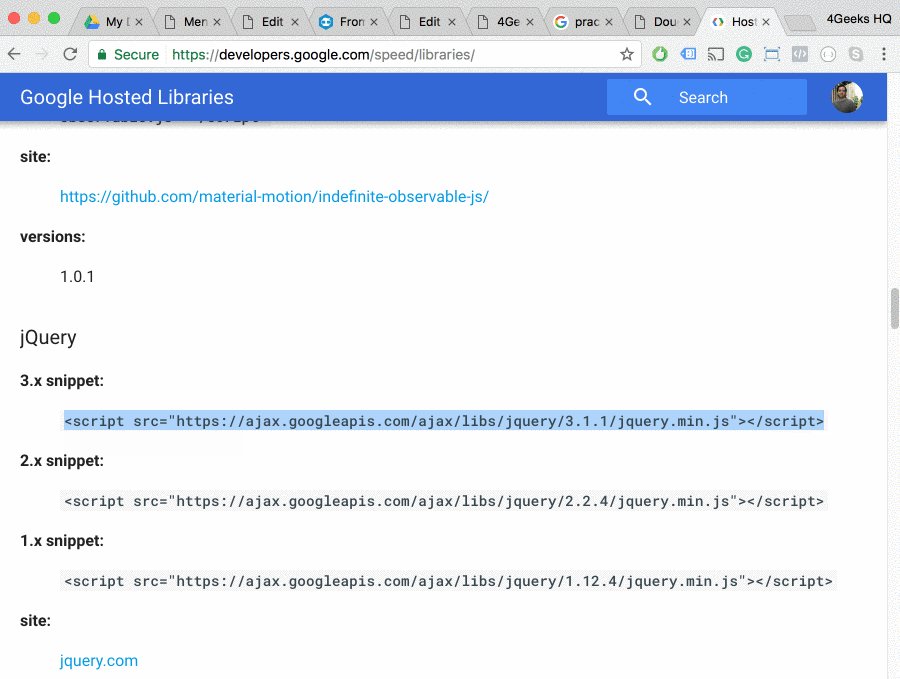
Recomendamos el CDN de Google: busque jQuery y copie el <script> de la última versión de jQuery disponible. Pegue esa etiqueta de secuencia de comandos ** antes de cualquier otra etiqueta de secuencia de comandos de JavaScript dentro de su sitio web ** <head>.

1<!DOCTYPE html> 2<html> 3 <head> 4 <title>repl.it</title> 5 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> 6<!– cualquiier otro script JS que use jQuery se importa luego de jQuery –> 7 </head> 8<body> 9</body> 10</html>
La Sintaxis
¡jQuery es parte de JavaScript! La sintaxis de jQuery puede ser complicada al principio, pero después de unos días entenderás que es la misma sintaxis de JavaScript pero se usa de una manera diferente.
El simbolo de Dólar o Peso $
Todas las funcionalidades de jQuery están integradas en un objeto: El objeto jQuery. La idea es que todo se haga con ese único símbolo global. Esto se puede usar con el signo de dólar $ o con ** "jQuery" ** (El dólar $ es solo un atajo para "jQuery"). Puedes usar lo que quieras:
1$(‘css_selector’) 2jQuery(‘selector’) 3console.log($ === jQuery); // "true"
jQuery utiliza funciones inline
Para evitar sentirse confundido, debes comprender que jQuery es ADICTO a las funciones inline. Por ejemplo, el código a continuación es muy común cuando se utiliza jQuery para escuchar el evento clic. La función handler se declara en la misma línea, como esta:
1$(element).click(function() { 2 //el código de tu funcion aquí 3});
Este código es exactamente el mismo que este otro:
1var clickHandler = function() { 2} 3$(element).click(clickHandler);
En el ejemplo anterior, estamos agregando un escuchador de eventos para cuando el usuario haga clic en un elemento DOM.
Una nueva forma de pasar parámetros (settings object)
Estás acostumbrado a trabajar con parámetros de función como este:
1functionName(param1, param2, param3); 2 //Se llama la función con 3 parámetros
Cuando se usa jQuery, la mejor práctica es pasar siempre un "settings object" como parámetro en lugar de pasar varios parámetros separados por comas, como esto:
1var settingsObj = { 2param_key1 : param_value1, 3param_key2 : param_value2, 4param_key3 : param_value3 5} 6functionName(settingsObj); 7 //Se llama la función con 3 parámetros dentro de settingsObj
☝️ Si usa jQuery, debe sentirse cómodo utilizando parámetros como el "Settings Object."
Evento Ready
Tenemos una sección que habla solo de eventos, pero es una buena idea hablar sobre el "evento ready" en este momento porque es una de las primeras líneas de código escritas en casi todos los sitios web que usan jQuery.
El flujo de tu sitio web comienza en el evento "ready". Ese evento se llama cuando el sitio web y todos sus elementos han terminado de cargarse. Como desarrollador, necesitarás agregar un escuchador de eventos para el evento ready:
1$( document ).ready(function() { 2 // Controlador para llamar .ready(). Tu codigo aquí 3});
Trabajando con los Elementos DOM
jQuery realmente ayuda cuando se trabaja con clases porque la única forma de actualizar una clase con vanilla JS es usando el atributo .className del elemento DOM (que es un string).
Por ejemplo, si deseas eliminar una clase específica de un elemento, primero tendrás que obtener el valor del atributo de clase como un string. A continuación, cree un nuevo string - como el primero - pero sin esa clase en particular.
Selecciona Elementos del DOM
 Con vanilla JavaScript
Con vanilla JavaScript
1var elm = document.getElementById(‘elementId’); 2var elmArray = document.getElementsByClassName(‘elementId’);
 Con jQuery
Con jQuery
1var elem = $(‘#elementId’); 2var elemArray = $(‘.elm_class’);
Crear un nuevo elemento DOM
 Con vanilla JavaScript
Con vanilla JavaScript
1var myAnchor = document.createElement("A"); 2myAnchor.href="http://google.com"; 3myAnchor.target="_blank";
 Con jQuery
Con jQuery
1var attributesObj = { 2href: ‘http://google.com’, 3parent: ‘_blank’ 4} 5$(‘<a>’,attributesObj); //el attributesObj es opcional
Append Child
 Con vanilla JavaScript
Con vanilla JavaScript
1parent.appendChild(el);
 Con jQuery
Con jQuery
1$(parent).append(el);
Eliminar Elemento
Vanilla JS no tiene una función remove (). Tendrás que llamar a una función removeChild desde el elemento padre del elemento.
 Con vanilla JavaScript
Con vanilla JavaScript
1elm.parentNode.removeChild(elm);
 Con jQuery
Con jQuery
1$( ".hello" ).remove(); //Elimina todos los elementos con la clase clase hello 2$( ".hello" ).empty(); //Elimina todos los hijos de los elementos de la clase hello 3var elements = $( ".hello" ).detach(); //Elimina los elementos del DOM pero los retorna en una variable
Reemplazar Elemento
 Con vanilla JavaScript
Con vanilla JavaScript
1elm.parentNode.replaceChild(myNewHeading, elm); //being myNewHeding a DOM element
 Con jQuery
Con jQuery
1$( "#div1" ).replaceWith( "<h1>This is a new heding</h1>" );
Traverse childs
 Con vanilla JavaScript
Con vanilla JavaScript
1var parent = document.querySelector(css_elector); 2var childs = parent.querySelectorAll(css_elector); 3childs.forEach(function(elm, index){ 4 5});
 Con jQuery
Con jQuery
1$(css_selector).find(selector).each(function(index, elm){ 2 3});
Obtener/Establecer atributo
 Con vanilla JavaScript
Con vanilla JavaScript
1el.getAttribute(‘tabindex’); 2el.setAttribute(‘tabindex’, 3);
 Con jQuery
Con jQuery
1$(el).attr(‘tabindex’); 2$(el).attr(‘tabindex’, 3);
☝️ Estas son las funciones más utilizadas cuando se trabaja con el DOM. Ten en cuenta que hay MUCHAS más funciones disponibles y que es una buena idea revisarlas todas. Además, se están creando nuevas funciones a medida que JavaScript continúa evolucionando.
Trabajando con Estilos
jQuery realmente ayuda cuando se trabaja con clases porque la única forma de actualizar una clase con vanilla JS es mediante el uso del atributo .className del elemento DOM (que es un string).
Por ejemplo, si deseas eliminar una clase específica de un elemento, tendrás que obtener el valor del atributo de clase como un string y luego crear una nuevo string - como el primero - pero sin esa clase en particular.

Añadir/Eliminar clase CSS
 Con vanilla JavaScript
Con vanilla JavaScript
1el.className += ‘ ‘ + className; //añadir 2el.className = el.className.replace("classname", ""); //eliminar
 Con jQuery
Con jQuery
1$(el).addClass(className); 2$(el).removeClass(className);
Obtener/Establecer reglas de estilo CSS
 Con vanilla JavaScript
Con vanilla JavaScript
1el.style.borderWidth = ’20px’; 2getComputedStyle(el)[ruleName];
 Con jQuery
Con jQuery
1$(el).css(‘border-width’, ’20px’); 2$(el).css(ruleName);
Toggle Class
 Con vanilla JavaScript
Con vanilla JavaScript
1var classes = el.className.split(‘ ‘); 2 var existingIndex = classes.indexOf(className); 3 4 if (existingIndex >= 0) 5 classes.splice(existingIndex, 1); 6 else 7 classes.push(className); 8 9 el.className = classes.join(‘ ‘);
 With jQuery
With jQuery
1$(el).toggleClass(className);
☝️ Estas son las funciones más utilizadas para trabajar con estilos, hay muchas más funciones y es una buena idea revisar el resto de ellas.
Trabajando con eventos
Ya sabes mucho acerca de los eventos porque pasamos por la lección de Eventos de JavaScript anteriormente durante este curso.
jQuery no agrega mucho valor al trabajar con eventos, tenemos los mismos conceptos: nombres de eventos, listeners y controladores. jQuery puede escuchar exactamente los mismos eventos (clic, hover, etc.) y tu tienes la misma información del evento pasada como parámetro en la función handler.
Añadir un Evento Listener
La única gran ventaja cuando se trabaja con eventos jQuery es el selector jQuery, ya que ahora puede adjuntar un listener a varios objetos al mismo tiempo sin tener que recorrerlos todos. Por ejemplo, intentemos agregar un listener de sonido al evento de clic en todos los elementos con la clase ".btn"
 Con vanilla JavaScript
Con vanilla JavaScript
1var myElementsArray = document.querySelectorAll(‘.btn’); 2myElementsArray.forEach(function(elm,index){ 3elm.addEventListener("click",function(){ 4alert(‘s’); 5}); 6});
 Con jQuery
Con jQuery
1$(‘.btn’).on( "click", function(){ 2 //your code here 3});
🔗 Para continuar leyendo sobre eventos recomendamos esta lectura.
Trabajando con Ajax
jQuery realmente ayuda cuando se trabaja con clases porque la única forma de actualizar una clase con vanilla JS es usando el atributo .className del elemento DOM (que es una cadena).
Por ejemplo, si deseas eliminar una clase específica de un elemento, tendrás que obtener el valor del atributo de clase como un string y luego crear una nuevo string - como el primero - pero sin esa clase en particular.
☝️ AJAX se cubrirá en profundidad en otra lección, aquí solo presentaremos la sintaxis de la función ajax.
Solicitud GET
 Con vanilla JavaScript
Con vanilla JavaScript
1var request = new XMLHttpRequest(); 2request.open(‘GET’, ‘/my/url’, true); 3request.onload = function() { 4if (request.status >= 200 && request.status < 400) { 5 // Success! 6var data = JSON.parse(request.responseText); 7} else { 8 // Alcanzamos nuestro servidor de destino, pero devolvió un error. 9} 10}; 11request.onerror = function() { 12 // Hubo un error de conexión de algún tipo. 13}; 14request.send();
 Con jQuery
Con jQuery
1$.ajax({ 2 type: ‘GET’, 3 url: ‘/my/url’, 4 success: function(resp) { 5 6 }, 7 error: function() { 8 9 } 10});
Solicitud POST
 Con vanilla JavaScript
Con vanilla JavaScript
1var http = new XMLHttpRequest(); 2var url = "/my/url"; 3var params = "lorem=ipsum&name=binny"; 4http.open("POST", url, true); 5//Send the proper header information along with the request 6http.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); 7http.onreadystatechange = function() { //Call a function when the state changes. 8if(http.readyState == 4 && http.status == 200) { 9alert(http.responseText); 10} 11} 12http.send(params);
 Con jQuery
Con jQuery
1$.ajax({ 2 type: ‘POST’, 3 url: ‘/my/url’, 4data: {var1: value1, var2: value2 } 5 success: function(resp) { 6 7 }, 8 error: function() { 9 10 } 11});