desarrollo web
Front End
HTML and CSS
¿Qué es HTML? Es tiempo de aprender HTML y su estructura
☝️ Ya que en el capítulo anterior decíamos que las casas, tiendas y edificios son páginas web; entonces el código HTML sería los planos del edificio.
HTML es el esqueleto del sitio web
Todas las páginas web tienen HTML. Es la estructura base de TODO. Imagínatelo como los pilares de una construcción.
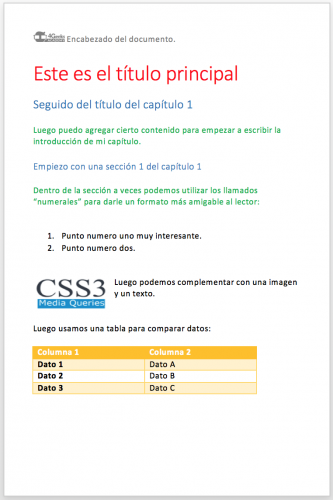
HTML te permite dividir la información del sitio web en partes (similar a las partes básicas de un documento): header (encabezado), title (título), content (contenido), footer (pie de página), subtitle (subtítulo), etc. Luego, con CSS podrás hacer la página hermosa, y con JavaScript la harás interactiva.

Sintaxis del HTML: Todo es <Tags> (etiquetas).

¿Recuerdas que Internet trabaja solo con texto?
En ese sentido, HTML es un lenguaje que utiliza etiquetas (<tags>) para representar los elementos que una página web debería de tener. Un tag es simplemente una palabra que comienza con < > y termina con </ >. Todos los tags se deben de abrir y cerrar, (los tags de cierre siempre preceden al elemento con /)
Hay 2 tipos diferentes de tags:
-
Tags con contenido: cuando hay contenido entre ambos tags, debes de cerrarlos con (
</tag>). Por ejemplo, para marcar un tag de texto como un párrafo, debes empezar con (<p>) y cerrarlo al final con (</p>). -
Tags sin contenido: son tags independientes sin tags de cierre (
</ >). Por ejemplo, el tag para un salto de línea es (<br>).
Atributos
Una vez definidos los <tag>, podemos describir con más detalle su comportamiento asignándole atributos a esos <tag>. Por ejemplo, si queremos que nuestro documento/página HTML tenga un link a otra página, utilizamos el tag <a> y le asignamos un atributo llamado href, que permite especificar el URL de la otra página a la que queremos hacer el enlace.
1<a href="google.com">Haz clic aquí para ir a google.com</a>
En teoría, tú debes utilizar uno de estos tags. No puedes inventar tus propios tags porque el navegador no sabría cómo interpretarlas. Debes conocer el significado de cada tag HTML para utilizarlos sabiamente… ¡Pero no te preocupes, que no hay muchos! 🙂
Para el título (el heading) principal del documento, se utiliza el tag <h1>. Por ejemplo: una tienda en línea podría tener una sección para la categoría de "Electrónicos". El título de dicha categoría sería "Electrónicos" y el tag <h1> lo escribiríamos de la siguiente manera:
1 <h1>Electrónicos</h1>
Tags Anidadas
Por último, es importante saber que un tag puede tener uno o más tags en su contenido. Por ejemplo, si quisiéramos darle un estilo en cursiva a la palabra “electrónicos” debemos acompañar esa palabra con el tag <i>:
1 <h1><i>Electrónicos</i></h1>
Espacios vacíos y saltos de línea
Los espacios vacíos (o en blanco) y los saltos de línea son omitidos por el navegador al momento de interpretar el texto. Si escribimos cinco espacios en blanco seguidos, o uno solo, el navegador lo interpretará de la misma manera. Si queremos un salto de línea, debemos usar la etiqueta <br>. Si queremos más "espacio", necesitamos insertar por cada espacio en blanco (sí, es raro, pero es así).
Estas tres alternativas se van a ver iguales (espacios y saltos de líneas van a ser ignorados):
1<tag>Hello</tag><tag>World</tag>
Los saltos de línea son ignorados:
1<tag>Hello</tag> 2<tag>World</tag>
Los espacios son ignorados:
1<tag>Hello</tag> <tag>World</tag>
Estructura de página
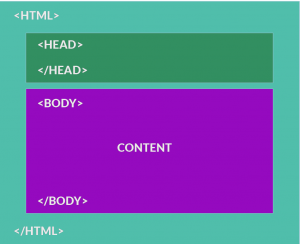
Todas las páginas deben empezar con la declaración del <!DOCTYPE html> seguido por los tags <html>, luego <head> y por último <body>. Estos tags deben contener otros tags dentro de ellos (etiquetas anidadas), y eso es así porque separarán la página en dos pedazos principales: el HEAD (la cabeza) y el BODY (el cuerpo):
1<!-- Siempre debemos empezar con un tag HTML para demostrarle al navegador que este es un documento en formato HTML. --> 2<!DOCTYPE html> 3<html> 4 <head> 5 <!-- Dentro del tag head vamos a definir toda la información que requiere el navegador para empezar a interpretar la página. --> 6 </head> 7 <body> 8 <!-- Dentro del tag body vamos a definir el contenido de la página. --> 9 </body> 10</html>
- El servidor abrirá un archivo HTML por defecto en el servidor. Probablemente sea index.html.
- Luego, leerá el contenido y lo interpretará como un HTML (porque la extensión del archivo es index.html).
- La persona no verá el texto que contiene el archivo, en cambio verá una interpretación visual de ese texto.
Como ya sabemos, dicha página va a contener, por lo menos, los siguientes tags:

| Nombre | Tags | Descripción |
|---|---|---|
| HTML | <html> | Debemos empezar aclarándole al navegador que esto es un documento HTML. También podemos especificar la versión de HTML que estamos utilizando. |
| Head | <head> | Todo lo que esté dentro del HEAD no lo verá el usuario. Es la parte de la página en donde le dices al navegador en qué idioma está hecha la página, de qué se trata, cargas las fuentes (font type) necesarias, defines el ícono que va a tener la pestaña en el navegador y muchas otras cosas realmente importantes. |
| Body | <body> | Aquí vas a colocar todo el contenido del documento que verá el usuario final. Si esto fuera MS Word, el body marcaría el inicio de tu página, la primera línea del texto del documento. |
El <head> es como el sobre de una carta.
Leemos el sobre de una carta para conocer información sobre la carta en sí misma, no sobre el contenido. En el sobre puedes enterarte de quién la escribió, en que idioma está, de dónde viene, etc.
En el caso de HTML, <head> puede contener los siguientes tags (entre otros menos importantes):
| Nombre | Tag | Descripción |
|---|---|---|
| Title | <title> | El título aparece en la ventana del navegador, también es utilizado cuando compartes la página en las redes sociales: Facebook, Twitter, Instagram, etc. Todas esas redes utilizan el título de la página como extracto por defecto para compartir cuando algún usuario copia el URL de tu página en su muro. Por último, es fundamental para SEO (Optimización para buscadores), ya que, Google le da mucha importancia dentro del contenido. |
| Meta | <meta> | Los meta tags describen al documento. Se utilizan para especificar cosas como: autor, título, fecha, palabras clave, descripción, etc. Los buscadores aman los meta tags porque les permite entender mejor el contenido antes de leerlo. |
| Link | <link> | Tiene como finalidad enlazar a la página con hojas de estilos CSS. Cuando veamos el capítulo de CSS, aprenderemos a crear hojas de estilos y podremos importarlas utilizando este tag. |
| Style | <style> | Si no queremos o no podemos importar una hoja de estilo CSS, también tenemos la posibilidad de definir estilos en el propio documento HTML dentro de este tag. Es una práctica que no recomendamos en casi ningún escenario, solo deberías usarla cuando te veas obligado. |
| Script | <script> | Se utiliza para agregar código JavaScript a la página. Todo el código JavaScript debe estar siempre contenido dentro de estos tags que también se puede utilizar en el BODY si así lo deseamos. La diferencia es que cualquier código JavaScript que coloquemos en un tag de <script> ubicado en el body, no estará disponible al momento de iniciar la ejecución de la página (justo en eso es que nos ayuda el HEAD). |
El <body> es similar a cualquier documento de MS Word
Bien, ahora que conocimos la estructura general y necesaria de la página, vamos a revisar cuáles son los tags que podemos y debemos utilizar para definir el contenido de la misma.
Recuerda -por quinceava vez- que una página web es un… ¡documento de texto! Así es, si has pensado en la respuesta antes de leerla… ¡estás entendiendo! y si no es así, pues no te preocupes, que no conozco a nadie que haya entendido HTML y CSS tan rápidamente ;).
Veamos ahora en qué se compara un sitio web con un documento de Word:
Los tags más utilizados dentro del <body> de un documento HTML son los siguientes:
| Nombre | Tags | Descripción |
|---|---|---|
| Heading | <h1>, <h2>, ..., <h6> | Define los headings y subheadings de la página (los headings no son lo mismo que el título; el título es utilizado por el navegador y se define en el tag title).<h1>Este es un heading</h1> |
| Párrafo | <p> | Este tag separa el texto que contiene con un margen superior e inferior. De esta manera simula exactamente el comportamiento de un párrafo en un documento Word.<p>ejemplo de un párrafo</p> |
| Lista | <ul>, <ol> | Las listas son fundamentales en un documento, en el caso de HTML tenemos dos tags que podemos usar para listar contenido:<ol><li>Elemento 1</li><li>Elemento 2</li></ol> |
| Imagen | <img> | Nos permite agregar imágenes al documento, pueden ser imágenes PNG, JPEG, GIF y SVG principalmente.<img src="url de la imagen"/> |
| Link (Anchor) | <a> | A veces queremos conectar una o más páginas entre ellas, enviar al usuario a otra página o incluso poder enviarlo a otra sección del mismo documento (tal como ocurre con el menú de este curso). Para eso está el tag “Anchor”.<a href="url de la pagina web">texto a clickear</a> |
| Negrita | <strong> o <b> | Para resaltar un texto en negritas.<strong>texto en negritas</strong> |
| Cursiva | <i> | Para colocar un texto en formato cursiva. <i>texto en cursiva</i> |
| Salto de Línea | <br> | Para saltar el texto o contenido a la línea siguiente (similar al shift+enter en MS Word.)<br> |
| Tablas | <table> | Las tablas fueron diseñadas para presentar datos de una forma legible y coherente. Tienen tags de headers (th), filas (tr) y celdas (td).<table><tr><th>Columna 1</th><th>Columna 2</th></tr><tr><td>Datos 1</td><td>Datos A</td></tr><tr><td>Datos 2</td><td>Datos B</td></tr><tr><td>Datos 3</td><td>Datos C</td></tr></table> |
🔗 Haz clic aquí, para más tags HTML.
Los atributos (propiedades)
Ya sabemos que cada <tag> tiene un comportamiento diferente. Gracias a ellos podemos cambiar el tamaño de la letra - como ocurre con los headings - agregar márgenes entre párrafos, enumerar elementos, etc.
Si quieres especificar más el comportamiento de una etiqueta en particular, puedes utilizar sus atributos. Para usarlos debes definirlos en el tag de apertura así:
1<img src="http://www.mydomain.com/myimage.png" />
En este caso, estamos asignándole al tag <img> la propiedad "src" que indica cual es la ruta de la imagen que debe visualizarse en este contenedor.
Cada tag tiene sus propiedades (no tienes que memorizarlas, siempre las conseguirás rápidamente en Internet), pero si es bueno que revises las más importantes para que las tengas a disposición en tu mente.
Por eso hemos creado una serie de ejercicios que te explicarán mejor cada una de las propiedades importantes de los elementos más utilizados de HTML.
👏👏👏 ¡Estás un paso más cerca de aprender HTML!
¡Estamos muy orgullosos! 🙂
Acabas de aprender lo esencial para realizar una página web como se hacía en 1999. Ahora tenemos unas pocas semanas más para ponerte al día con todo lo que ha pasado en estos últimos 20 años. ¡Ya puedes decir que sabes hacer una página web!
HTML tiene muchísimos más tags y también tiene una nueva versión llamada HTML5. Otra vez, no te preocupes, todo eso lo aprenderás en las próximas lecciones para que hagas páginas web hermosas (gracias a CSS) y con interacción (Gracias a los formularios y JavaScript) ¡¡Para eso es que estamos acá!!