operadores logicos
Javascript
Condicionales en la programación con JavaScript
Dominar el uso de las condiciones es una de las 5 habilidades fundamentales de construir algoritmos:
- Variables.
Condicionales.- Arrays.
- Loops(Bucles).
- Funciones.
Las condiciones son la única forma en que los desarrolladores tienen para decirle a la computadora cómo tomar decisiones en tiempo real, muy similar a cómo funcionan los cerebros.
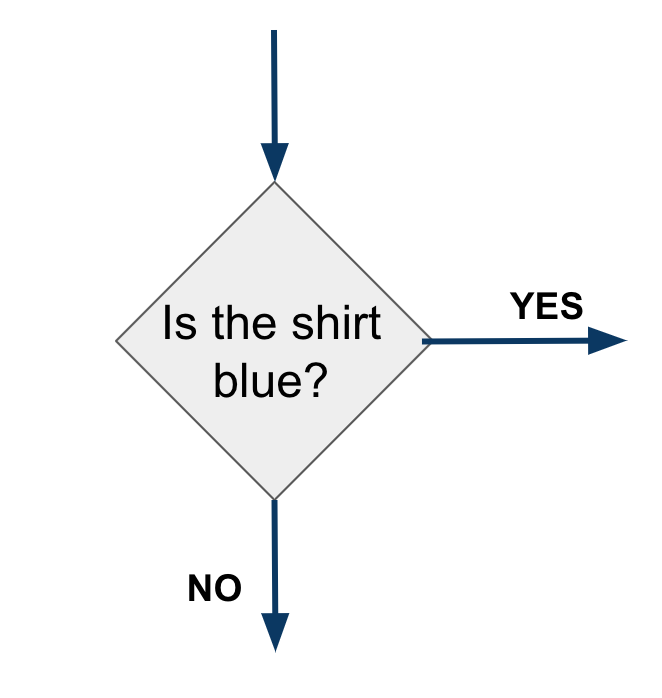
Digamos que estamos construyendo un programa que nos ayudará a optimizar nuestras elecciones de vestimenta, pero en nuestras preferencias el color azul no es una opción, para ello podemos ordenarle a la computadora que evite el color azul usando la siguiente condición:
if color is not blue, then... do something.
else... do nothing or exit.

Y así es como escribiríamos esto en JavaScript:
1if(color != 'blue') { 2 // Cualquier código aquí se ejecutará cuando el color sea diferente del azul 3} 4else { 5 // Solo ejecutará este código si el color es azul 6}
Todo se trata sobre: ¿Qué preguntas hacer?
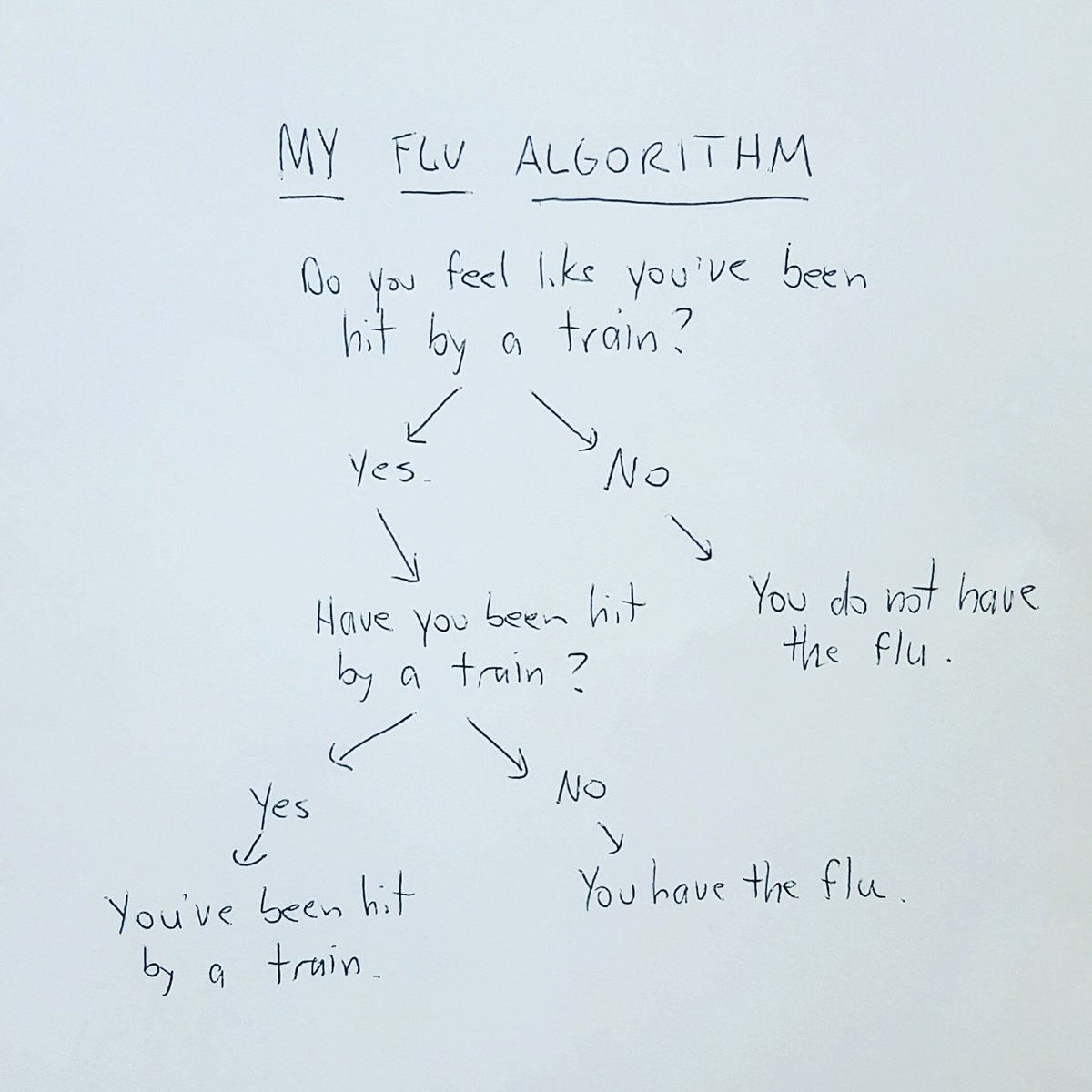
El ejemplo anterior era una condición simple, pero en la vida real elegir qué ponerse implica una combinación de varias condiciones para tomar la decisión final, por ejemplo: veamos este algoritmo que indica si tienes gripe.

Si desea representar este algoritmo en JavaScript, se verá más o menos así:
1let sientoQueMeAtropelloUnTren = true; 2let meAtropelloUnTren = false; 3 4if(sientoQueMeAtropelloUnTren == true) { 5 if(meAtropelloUnTren == true) { 6 console.log("No tienes gripe"); 7 } 8 else{ 9 console.log("Tienes gripe"); 10 } 11} 12else{ 13 console.log("No tienes gripe"); 14}
Básicamente, este algoritmo tiene dos variables a considerar: sientoQueMeAtropelloUnTren y meAtropelloUnTren.
Nuestro trabajo como desarrolladores es intentar preparar una estrategia y crear un algoritmo que resuelva un problema.
Operadores AND y OR
Otra forma de escribir el algoritmo es combinar preguntas en la misma condición utilizando los operadores AND y OR que en JavaScript se representan con && para AND y || para OR:
1if(sientoQueMeAtropelloUnTren == false || meAtropelloUnTren == true) { 2 console.log("No tienes gripe"); 3} 4else if(sientoQueMeAtropelloUnTren == true && meAtropelloUnTren == false) { 5 console.log("Tienes gripe") 6} 7else{ 8 console.log("No tengo idea"); 9}
Como puedes ver aquí, estamos usando else if juntos por primera vez, para una programación más rápida. Otro truco que puedes usar para programar más rápido:
| Original | Equivalente |
|---|---|
en lugar de if(sientoQueMeAtropelloUnTren == true) | escribes if(sientoQueMeAtropelloUnTren) |
en lugar de if(sientoQueMeAtropelloUnTren == false) | escribes if(!sientoQueMeAtropelloUnTren) |
Operadores mayor que o menor que > y <
Si queremos comparar números y saber si uno es mayor o menor que el otro podemos escribir el siguiente código en JavaScript:
1if(age < 16) { 2 console.log("No puedes conducir"); 3} 4else if(age >= 16) { 5 console.log("Puedes conducir"); 6}
Operador Ternario (condiciones en línea)
Otro gran truco para programar más rápido es usar ternarios que básicamente nos permiten codificar todo en una sola línea:
1const flu = (sientoQueMeAtropelloUnTren && !meAtropelloUnTren) ? true : false;
En este ejemplo, la variable flu solo será verdadera si sientoQueMeAtropelloUnTren == true y meAtropelloUnTren == false al mismo tiempo. Si esa pregunta no es cierta, entonces flu será falso.
Los ternarios se usan MUCHO hoy día porque te ahorran mucho tiempo, y también podremos usarlos más adelante en código jsx (React).
Renderizado Condicional
Otro gran uso de las condicionales es generar HTML basado en ciertas condiciones. Por ejemplo, digamos que tenemos una alerta de bootstrap que vamos a renderizar en el sitio web:
1let alertHTMLCode = "<div>¡Advertencia! No puedes conducir</div>";
Si queremos que esta alerta se muestre solo si el usuario es menor de 16 años, podríamos hacer algo como:
1let age = 14; 2let alertHTMLCode = (age < 16) ? "<div>¡Advertencia! No puedes conducir</div>" : "";
Ahora nuestra variable alertHTMLCode estará vacía si la edad del usuario es mayor de 16 años, si es menor, contendrá todo el HTML.