Empezar tutorial interactivo
Landing Page con React
🔥 Este ejercicio está diseñado para realizarse con un compañero. Si colaboras, discutes e intercambias ideas, absorberás el contenido más rápidamente.

Tecnologías: HTML, CSS, JS, React.
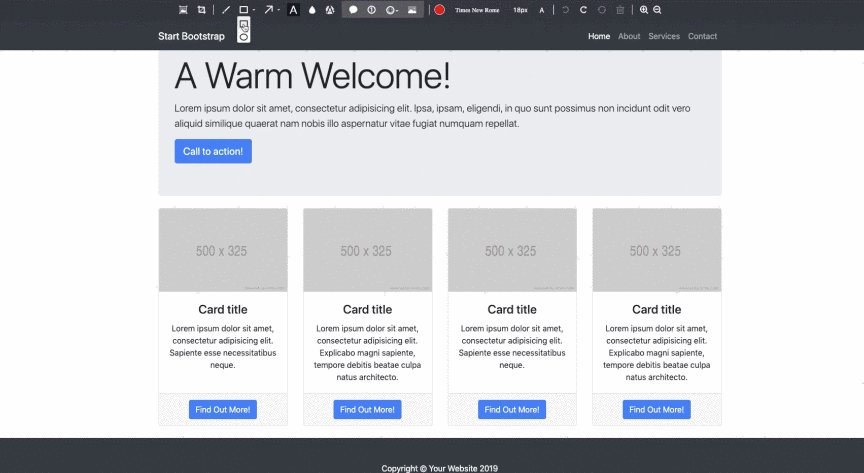
Vamos a construir esta landing page utilizando React y componentes funcionales (de tipo función).
La idea es dividir los componentes de Bootstrap en diferentes componentes de función, todos se importarán en el componente principal Home.js
Por favor usa los Componentes de Función para esto
Nota: las tarjetas tienen contenido diferente, piensa en DRY (Don't Repeat Yourself), que significa: "No Te Repitas" y declara solo un componente
<Card />, luego usapropspara manejar contenido diferente.
🌱 Cómo comenzar este proyecto
No clones este repositorio porque vamos a usar una plantilla diferente.
Recomendamos abrir el react boilerplate usando un entorno de desarrollo como Codespaces (recomendado) o Gitpod. Alternativamente, puedes clonarlo en tu computadora local usando el comando git clone.
Este es el repositorio que necesitas abrir o clonar:
1https://github.com/4GeeksAcademy/react-hello
👉 Por favor sigue estos pasos sobre cómo comenzar un proyecto de programación.
💡 Importante: Recuerda guardar y subir tu código a GitHub creando un nuevo repositorio, actualizando el remoto (
git remote set-url origin <your new url>) y subiendo el código a tu nuevo repositorio usando los comandosadd,commitypushdesde la terminal de git.
Estrategia
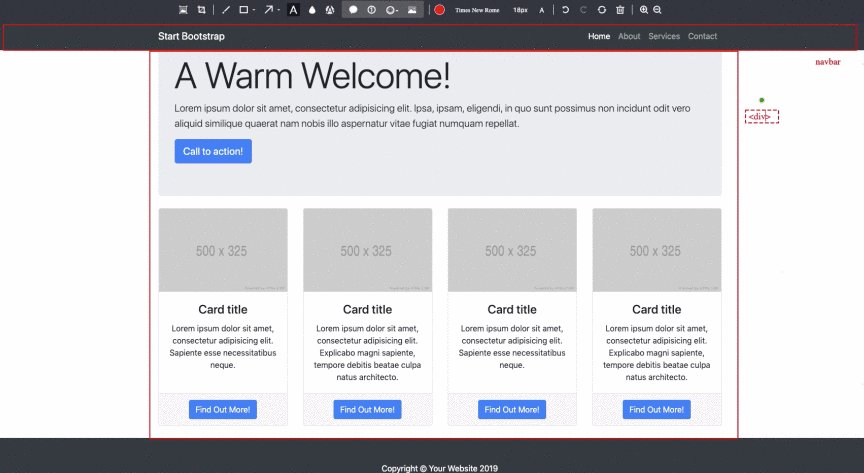
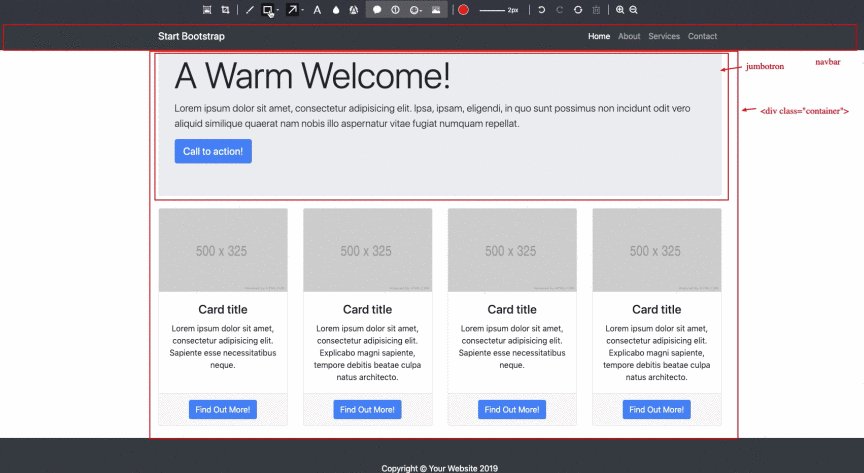
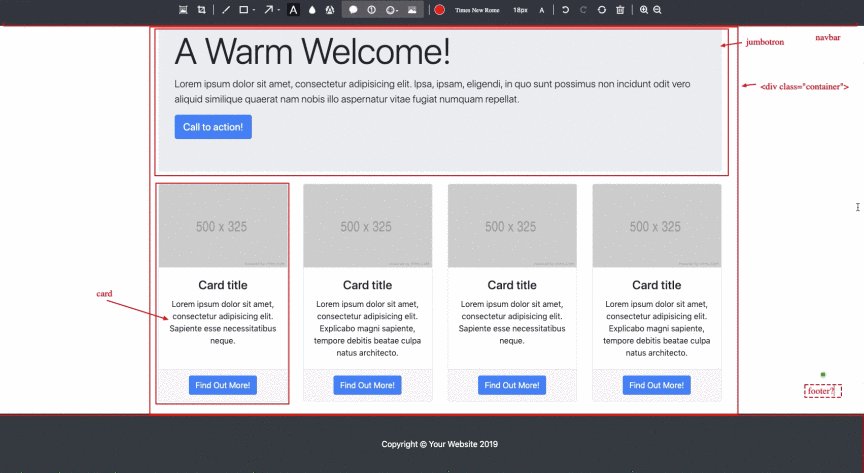
Tomate unos minutos para analizar 🤯 la imagen y dibuja tu estrategia sobre ella, marca los componentes que vas a desarrollar:

Lo que realmente queremos lograr con este ejercicio es que aprendas a decidir qué componentes vas a crear, ¿Qué crees que deba ser un componente? ¿Qué se va a reutilizar? ¿Cómo puedes hacer que tu código quede realmente ordenado y prevenir futuros errores? Lo más seguro es que tienes que dividir tu código en componentes: <Jumbotron />, <Navbar />, <Card />.
Una vez terminada la estrategia puedes empezar con el proyecto, ¡Empieza a programar 🎊!
Este y otros proyectos son usados para aprender a programar por parte de los alumnos de 4Geeks Academy Coding Bootcamp realizado por Alejandro Sánchez y muchos otros contribuyentes. Conoce más sobre nuestros Cursos de Programación para convertirte en Full Stack Developer, o nuestro Data Science Bootcamp.