Empezar tutorial interactivo
Lista de Contactos usando React & Context
Tecnologías: HTML, CSS, JS, React, React Router y Context.API.
¡Hola! Es hora de empezar a hacer aplicaciones de front-end profesionales. Esta vez Crearemos una pequeña aplicación de gestión de contactos que permitirá a los usuarios: Leer, crear, actualizar y eliminar contactos.
Puedes usar este gif: ¡Mira el ejemplo aquí!
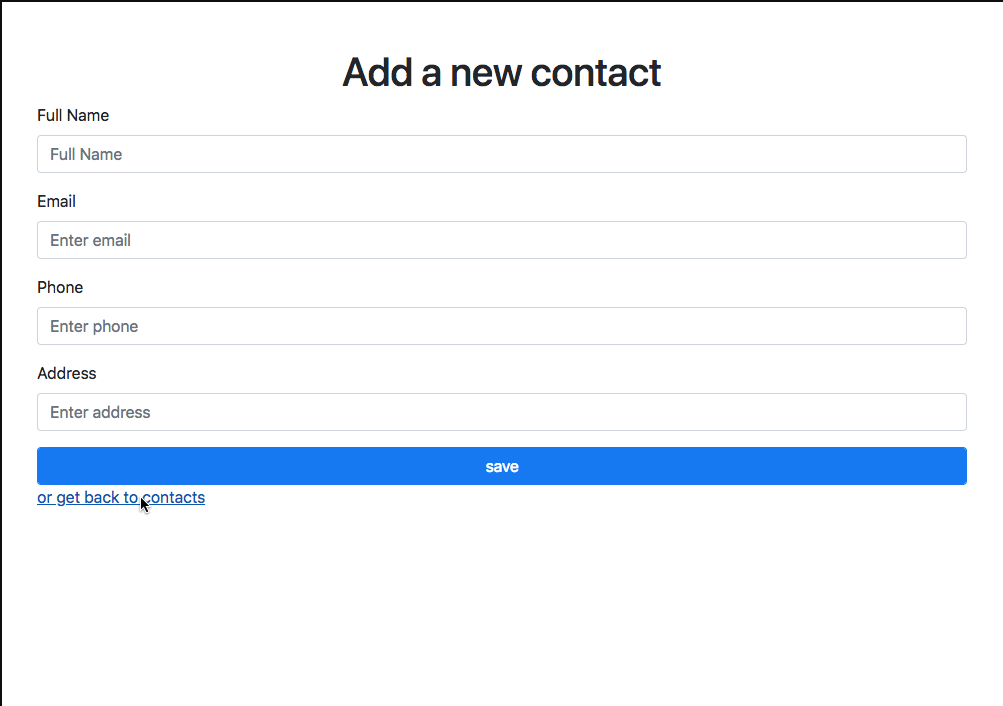
O bien estas imágenes:
 y
y

🌱 Cómo comenzar este proyecto
No clones este repositorio porque vamos a usar una plantilla diferente.
Recomendamos abrir el react boilerplate usando un entorno de desarrollo como Codespaces (recomendado) o Gitpod. Alternativamente, puedes clonarlo en tu computadora local usando el comando git clone.
Este es el repositorio que necesitas abrir o clonar:
1https://github.com/4GeeksAcademy/react-hello-webapp
👉 Por favor sigue estos pasos sobre cómo comenzar un proyecto de programación.
💡 Importante: Recuerda guardar y subir tu código a GitHub creando un nuevo repositorio, actualizando el remoto (
git remote set-url origin <your new url>) y subiendo el código a tu nuevo repositorio usando los comandosadd,commitypushdesde la terminal de git.
- Instala
/node_modules
1$ npm install
- Ejecuta el servidor development
1$ npm run start
Por favor, use el Context.API para este proyecto: La plantilla viene con el Contexto configurado.
📝 Instrucciones:
- Debes agregar el código necesario para que su aplicación maneje los contactos, a través del tipico CRUD(Cread Read Update Borrar) específicamente:
- Crear
- leer contactos
- Actualizar
- Eliminar
- (Opcional) Solicite al usuario una confirmación antes de eliminar un contacto, usa un componente Modal para eso.
Todas las funcionalidades deben implementarse bajo en el concepto del Context.API.
fetch la data desde la API: https://playground.4geeks.com/contact/docs
El proyecto deberia tener 2 vistas diferentes:
- Contact: Esta vista debe contiener la lista de contactos.
- AddContact: Deberá tener el formulario utilizado para crear o actualizar contactos.
Un componente:
- ContactCard: Muestra un solo contacto.
💡 Pistas:
- Usa Postman para probar los endpoints de la API antes de codificar.
Este y otros proyectos son usados para aprender a programar por parte de los alumnos de 4Geeks Academy Coding Bootcamp realizado por Alejandro Sánchez y muchos otros contribuyentes. Conoce más sobre nuestros Cursos de Programación para convertirte en Full Stack Developer, o nuestro Data Science Bootcamp.