Logical Operators
Javascript
Conditions
Conditionals in Programming with JavaScript
Mastering the use of conditions is one of the 5 fundamental skills of building algorithms:
- Variables.
Conditionals.- Arrays.
- Loops.
- Functions.
Conditions are the only way developers have to tell the computer how to make decisions in real time, very similar to how our brains work.
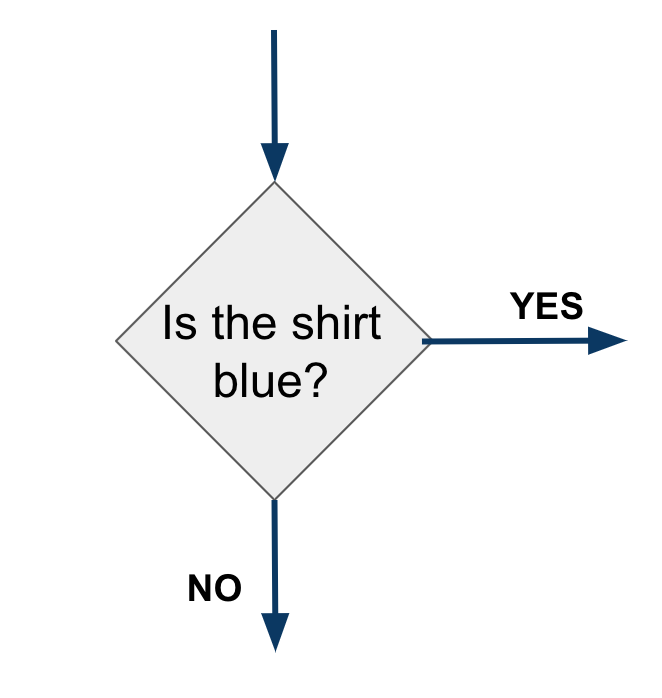
Let's say we are building a program to help us pick what to wear, and we hate the color blue. We can tell the computer to avoid blue using a condition like this:
if color is not blue, then... do something.
else... do nothing or exit.

And this is how we would write this in JavaScript:
1if(color != 'blue') { 2 // Any code here will run when the color is different than blue 3} 4else { 5 // It will only run this code if the color is blue 6}
It is all about the question: What to ask?
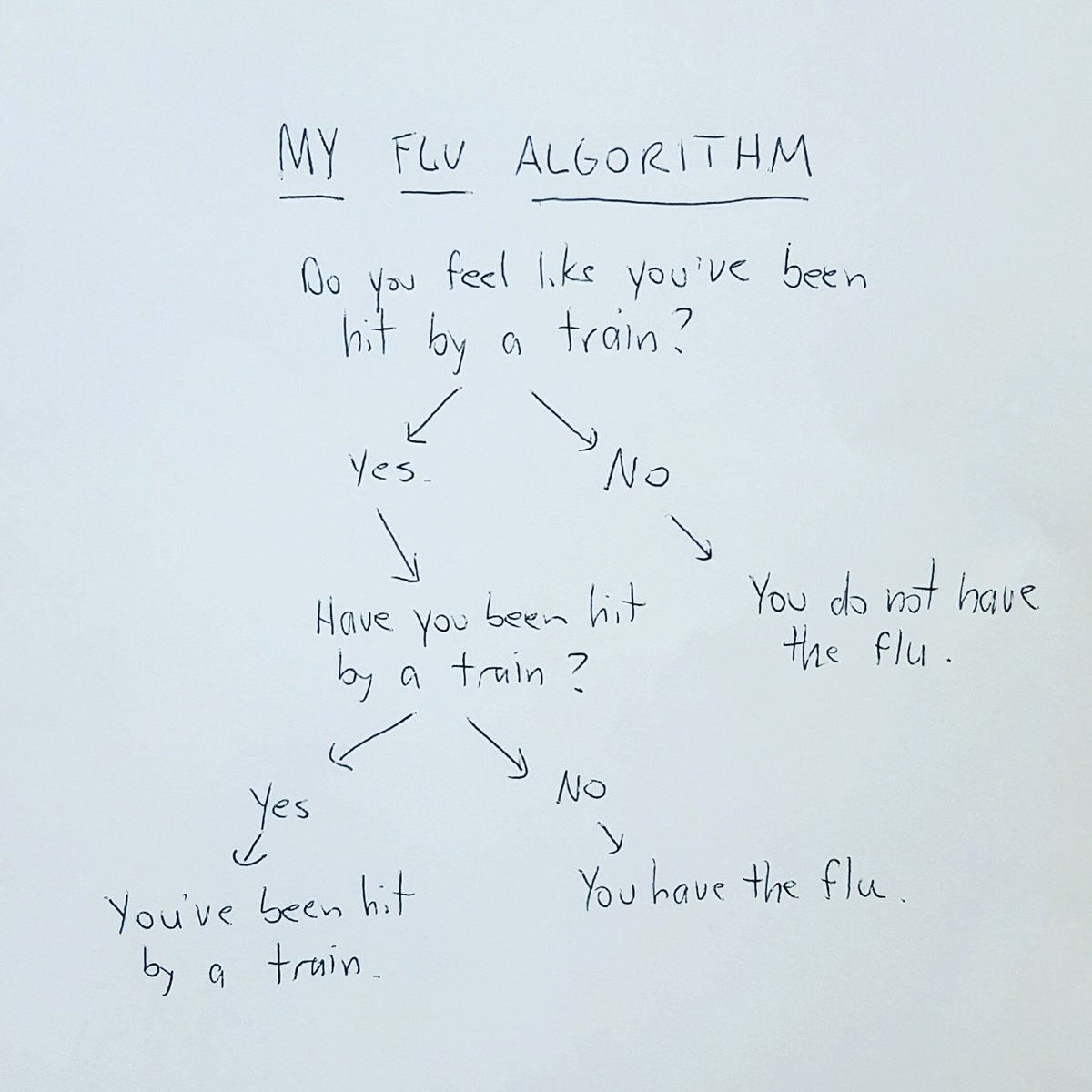
The previous example was a simple condition, but in real life, picking what to wear involves a combination of several conditions to make the final decision. For example: Let's look at this algorithm that checks if you have the flu.

If you want to represent this algorithm in JavaScript it will look something like this:
1let feelsLikeHitByTrain = true; 2let youWereHitByTrain = false; 3 4if(feelsLikeHitByTrain == true) { 5 if(youWereHitByTrain == true) { 6 console.log("You don't have the flu"); 7 } 8 else { 9 console.log("You have the flu"); 10 } 11} 12else { 13 console.log("You don't have the flu"); 14}
Basically, this algorithm has two variables to consider: feelsLikeHitByTrain and youWereHitByTrain.
Our job as developers is to sit down and try to prepare a strategy and come up with an algorithm that solves a problem.
AND and OR operators
Another way to write the algorithm is to combine two questions in the same condition using the AND and OR operators, which in JavaScript are represented with && for AND and || for OR:
1if(feelsLikeHitByTrain == false || youWereHitByTrain == true) { 2 console.log("You don't have the flu"); 3} 4else if(feelsLikeHitByTrain == true && youWereHitByTrain == false) { 5 console.log("You have the flu") 6} 7else { 8 console.log("I have no idea"); 9}
As you can see here, we are using else if together for the first time, for faster coding. Another trick you can use for faster coding:
| Original | Equivalent |
|---|---|
instead of if(feelsLikeHitByTrain == true) | you write if(feelsLikeHitByTrain) |
instead of if(feelsLikeHitByTrain == false) | you write if(!feelsLikeHitByTrain) |
> and < Greater Than or Less Than Operators
In this particular case, you are comparing numbers, to find out if one of the compared numbers is greater or lesser than the other:
1if(age < 16) { 2 console.log("You cannot drive"); 3} 4else if(age >= 16) { 5 console.log("You can drive"); 6}
Ternary (inline conditions)
Another great trick for faster coding is using ternaries, which basically allow us to code everything in just one line:
1const flu = (feelsLikeHitByTrain && !youWereHitByTrain) ? true : false;
In this example, the variable flu will only be true if feelsLikeHitByTrain==true and youWereHitByTrain==false are at the same time. If that question is not true, then flu will be false.
Ternaries are being used A LOT these days because they save you a lot of time, and we will also be able to use them later in jsx code (React).
Conditional Rendering
Another important use of conditionals is to generate HTML based on certain conditions. For example, let's say that we have a bootstrap alert that we are about to render into the website:
1let alertHTMLCode = "<div>Warning! You cannot drive</div>";
If we want this alert to show only if the user is younger than 16 years old, we could do something like:
1let age = 14; 2let alertHTMLCode = (age < 16) ? "<div>Warning! You cannot drive</div>" : "";
Now our alertHTMLCode variable will be empty if the user's age is greater than 16, if it's less, it will contain the entire HTML.