Empezar tutorial interactivo
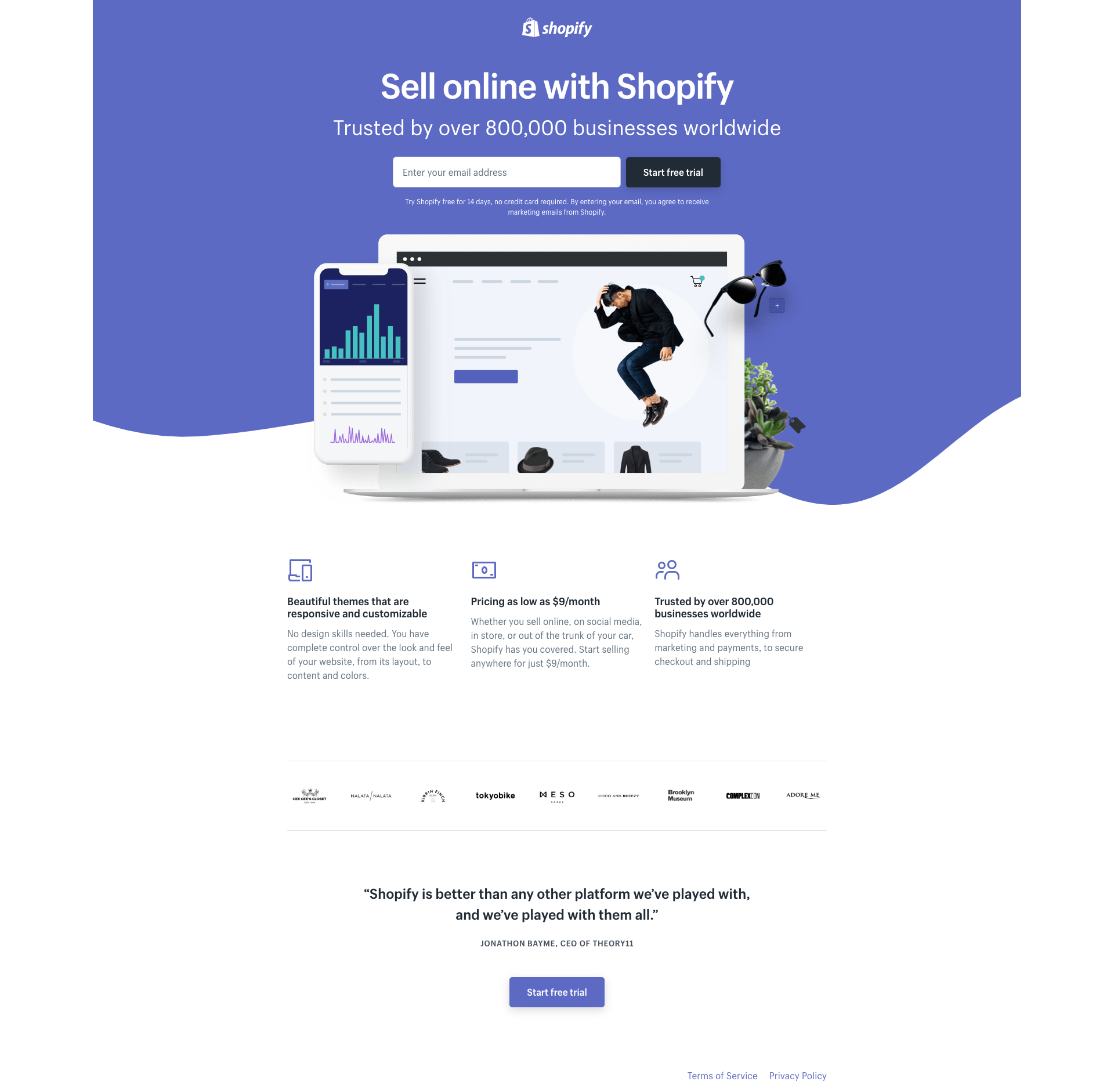
Landing Page de Shopify
 Shopify Landing Page
Shopify Landing Page
Como desarrollador junior tendrás que hacer muchas páginas de inicio HTML/CSS para marketing.
🌱 Cómo iniciar este proyecto
Este proyecto viene con los archivos necesarios para empezar a trabajar, pero tienes dos opciones para empezar:
b) Clonar este repositorio localmente en tu computador:
1$ git clone https://github.com/breatheco-de/exercise-spotify-landing-page.git
💡 Importante: Recuerda actualizar el remote del proyecto con el de tu repositorio usando git remote set-url origin <your new url>, y luego guardar tu código en tu nuevo repositorio usando add, commit y push.
📝 Instrucciones
Haz exactamente esta página de inicio using bootstrap framework, please use the assets found on the following link.

Objetivos
- Demostrar las ventajas de usar un framework como bootstrap.
- Trabajar en un sitio web de la vida real usado por una de las empresas más famosas en el mundo.
Tecnologías
HTML5, CSS, Bootstrap.