Webpack
Javascript
Node
Importación y exportación de módulos JavaScript
☝️ Esta lección es para usuarios de WebPack y módulos ECMAScript (ESM). Hay otra forma de trabajar con módulos usando la sintaxis común de JS que no cubriremos.
Todo nuestro código JS no puede estar en el mismo archivo; eso hará que sea difícil de leer y casi imposible de mantener.
Gracias a Webpack, podemos dividir nuestro código en archivos pequeños como queramos y luego podemos hacer referencia a otros archivos en nuestro archivo actual.
De hecho, ya lo hemos estado haciendo cuando importamos nuestros estilos, bootstrap o jQuery desde index.html.
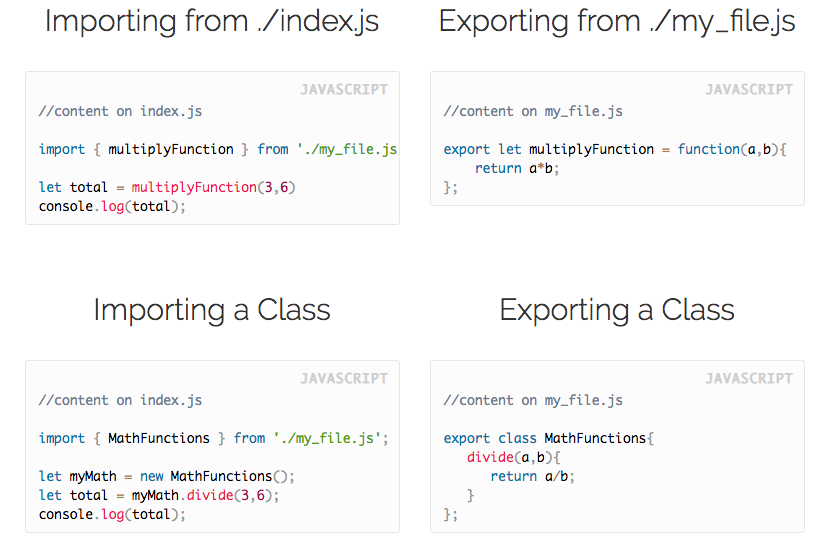
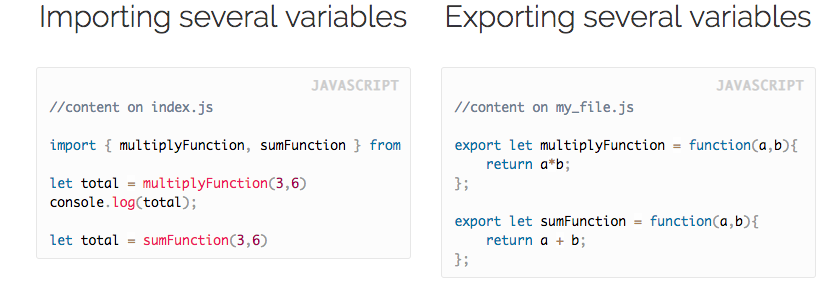
Así es como funciona "importar" y "exportar":
- Utiliza la palabra import para traer variables, clases o funciones de otros archivos.
- Utiliza la palabra export para exportar variables, clases o funciones que serán utilizadas por otros archivos.
Por ejemplo, aquí estamos importando una función de otro archivo:


Exportación por defecto
Hay una pequeña variación que puedes encontrar en Internet que se llama "exportación por defecto": esta es solo una forma de exportar una cosa por defecto a su archivo.
Solo puedes exportar UNA variable por defecto, y no tienes que usar los corchetes mientras se importa.
Importando por defecto
1// Contenido en index.js 2 3import multiplyFunction from './my_file.js'; 4 5let total = multiplyFunction(3,6) 6console.log(total);
Exportando por defecto
1// Contenido en my_file.js 2 3let multiplyFunction = function(a,b) { 4 return a*b; 5}; 6export default multiplyFunction;
Ejemplo final:
Aquí hay una pequeña demostración de todos los tipos de importación/exportación que trabajan en el mismo proyecto.